在使用Chrome浏览网页时,我们可以使用Chrome开发者工具模拟手机浏览器,在使用Selenium操作Chrome时同样也可以模拟手机浏览器。主要有以下两种用途。
测试H5页面在不同分辨率设备上的显示情况是否正常爬取数据(一般网站对移动设备浏览的反爬教弱)使用指定设备
操作方法非常简单,在ChromeOptions()浏览器选项,添加实验选项,mobileEmulation选项中通过devicename指定选择的设备即可,操作代码如下。
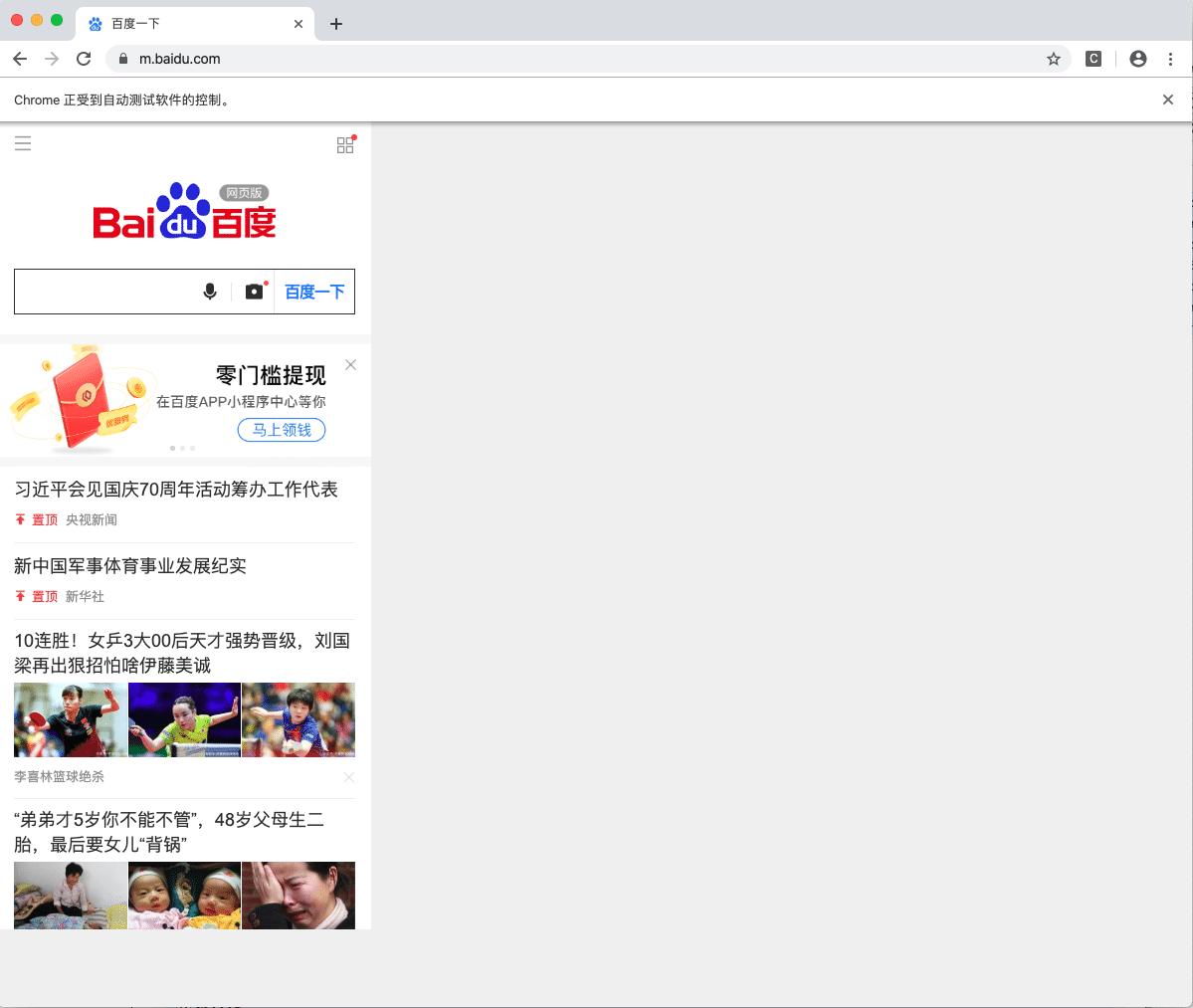
from selenium import webdriver options = webdriver.ChromeOptions() options.add_experimental_option('mobileEmulation', {'deviceName': 'iPhone X'}) # 模拟iPhone X浏览 driver = webdriver.Chrome(options=options) driver.get('http://m.baidu.com')操作效果如下图:

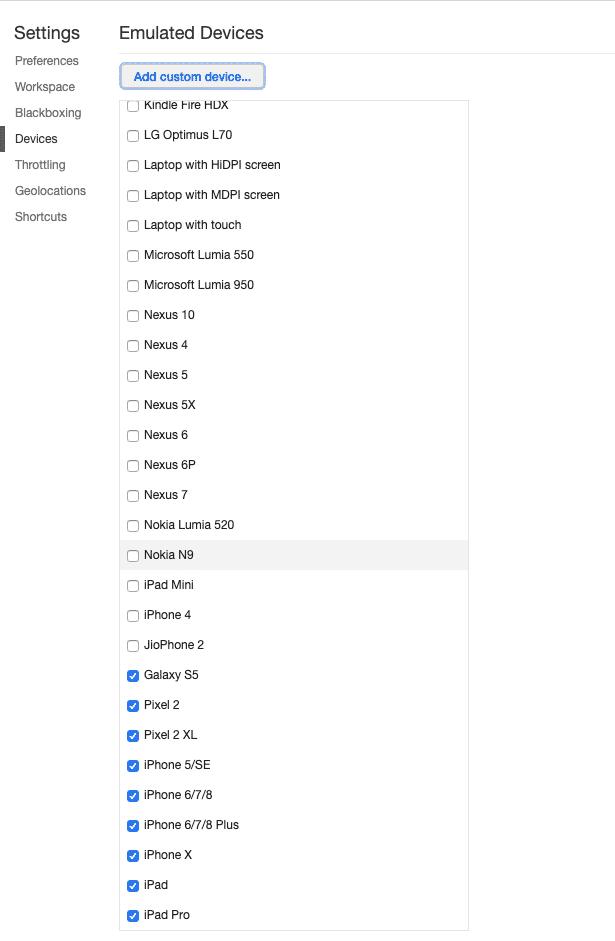
Chrome开发者工具中已经设置好的设备类型非常多,可以在开发者工具->Settings->Devices中查看,如下图:

使用自定义设备
mobileEmulation除了可以通过deviceName指定设备之外,还可以通过deviceMetrics指定设备指标,一般设备指标包含
- width: 设备宽度
- height: 设备高度
- piexelRatio: 设备像素密度
- userAgent:设备浏览器标识
使用示例如下:
from selenium import webdriver options = webdriver.ChromeOptions() options.add_experimental_option('mobileEmulation', {'deviceMetrics':{'width': 320, 'height': 640, 'piexelRatio': 3.0, 'userAgent': 'Mozilla/5.0 (Linux; Android 4.1.1; GT-N7100 Build/JRO03C) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/35.0.1916.138 Mobile Safari/537.36 T7/6.3' } } ) driver = webdriver.Chrome(options=options) driver.get('http://m.baidu.com')当然如果只需要测试不同分辨率的话也可以只设置width和height值。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:selenium
Selenium使用Chrome模拟手机浏览器方法解析
看: 1429次 时间:2020-07-21 分类 : python爬虫
- 相关文章
- 2021-07-20Python爬虫基础之爬虫的分类知识总结
- 2021-07-20Python爬虫基础讲解之请求
- 2021-07-20PyQt5爬取12306车票信息程序的实现
- 2021-07-20Python爬虫之m3u8文件里提取小视频的正确姿势
- 2021-07-20如何用python抓取B站数据
- 2021-07-20快速搭建python爬虫管理平台
- 2021-07-20Python爬虫之获取心知天气API实时天气数据并弹窗提醒
- 2021-07-20Python爬虫之批量下载喜马拉雅音频
- 2021-07-20python使用pywinauto驱动微信客户端实现公众号爬虫
- 2021-07-20Requests什么的通通爬不了的Python超强反爬虫方案!
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!