目录
背景介绍
南方的冬季总是淅淅沥沥下着小雨,晴天渐渐成为奢望。此时,我多么希望感受一下夏季的温暖,哪怕是雨天,偶尔还会看到彩虹!想到这便动起手来,找找夏季的照片和视频,用OpenCV给它们加上漫天彩虹。
实现步骤
【1】准备一张夏季风景图片,加载读取
Mat src = imread("summer.jpg");

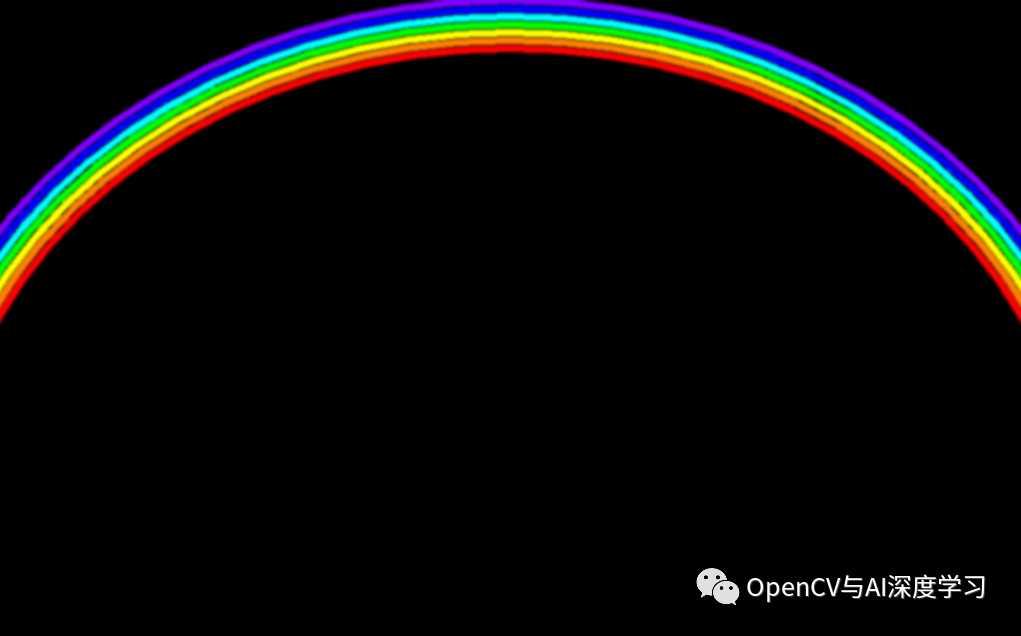
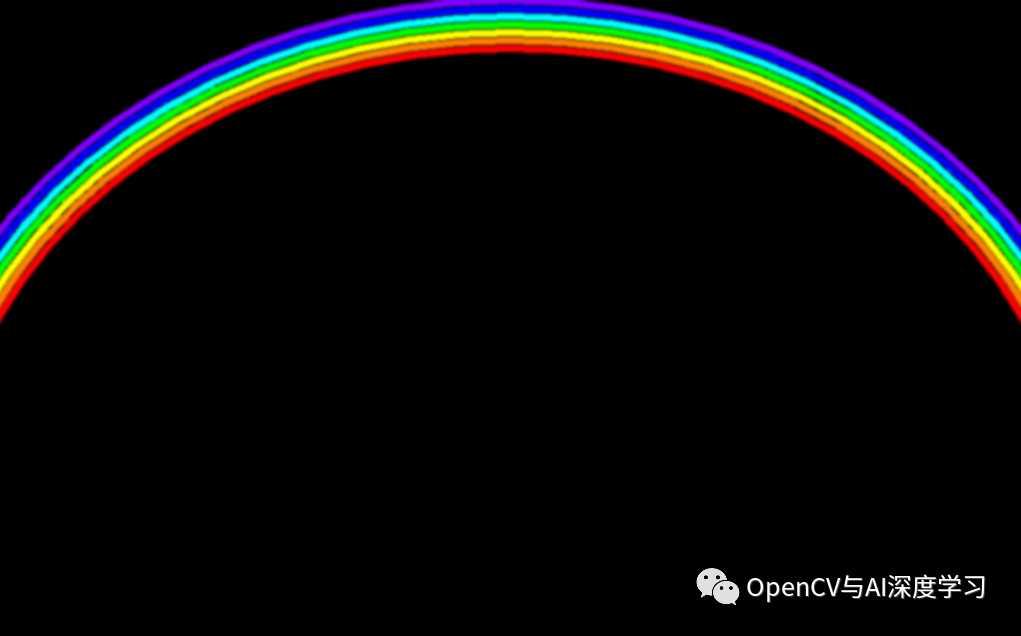
【2】创建一张与原图同样大小的黑图,然后通过画椭圆函数绘制彩虹
Mat dst;
int row = srcImg.rows;
int col = srcImg.cols;
Mat img(row, col, CV_8UC3, Scalar::all(0));
ellipse(img, Point(col/2, row*4/5), Size(col/2+100, row*4/5), 180, 0, 180, Scalar(255,0,128), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8+100,row*4/5-8), 180, 0, 180, Scalar(255,0,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*2+100,row*4/5-8*2), 180, 0, 180, Scalar(255,255,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*3+100,row*4/5-8*3), 180, 0, 180, Scalar(0,255,0), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*4+100,row*4/5-8*4), 180, 0, 180, Scalar(0,255,255), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*5+100,row*4/5-8*5), 180, 0, 180, Scalar(0,128,255), 5);
ellipse(img, Point(col/2,row*4/5), Size(col/2-8*6+100,row*4/5-8*6), 180, 0, 180, Scalar(0,0,255), 5);```
<p style="text-align: center;"><img alt="图片" src="https://img.94e.cn/media/uploads/full/20211220/2021112210480853.jpg"></p>
<p class="maodian"><a name="_lab2_1_2"></a></p><h3>【3】高斯模糊,让彩虹边缘更柔和过渡</h3>
```python
GaussianBlur(img, img, Size(7, 7), 0, 0);

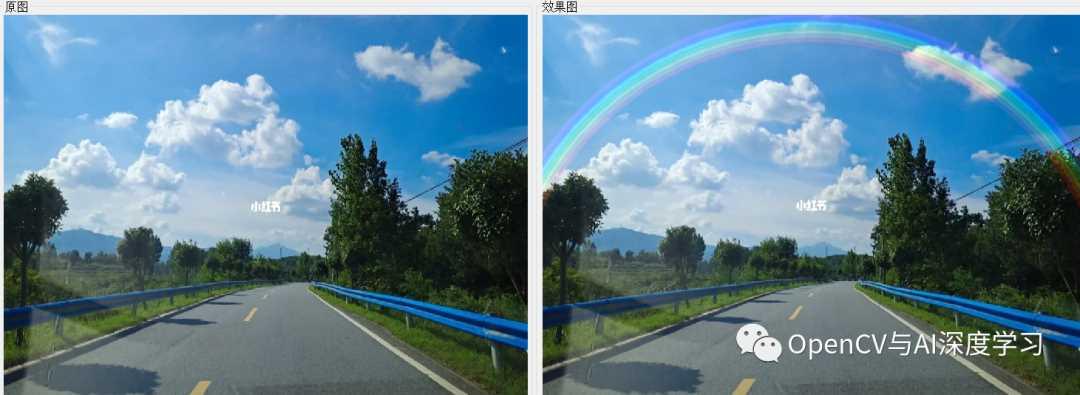
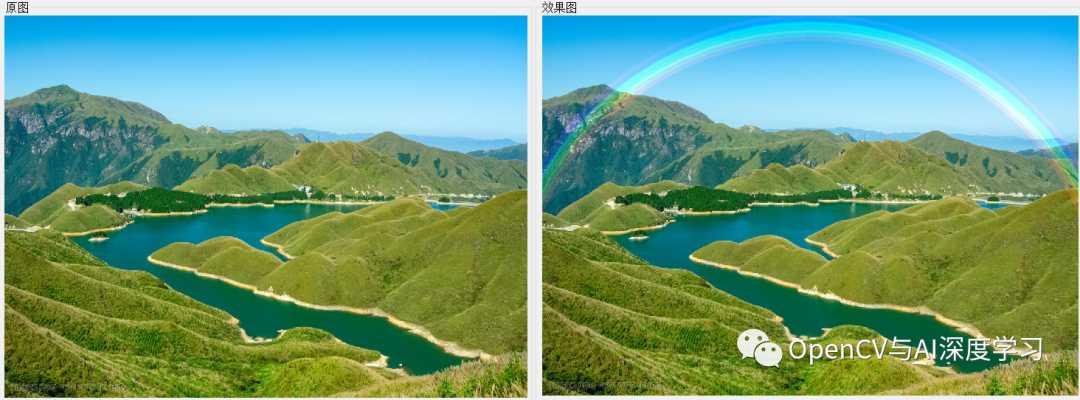
【4】彩虹图像与风景图混合叠加(使用泊松融合效果更佳)
addWeighted(srcImg, 1.0, img, 0.2, 0, dst);

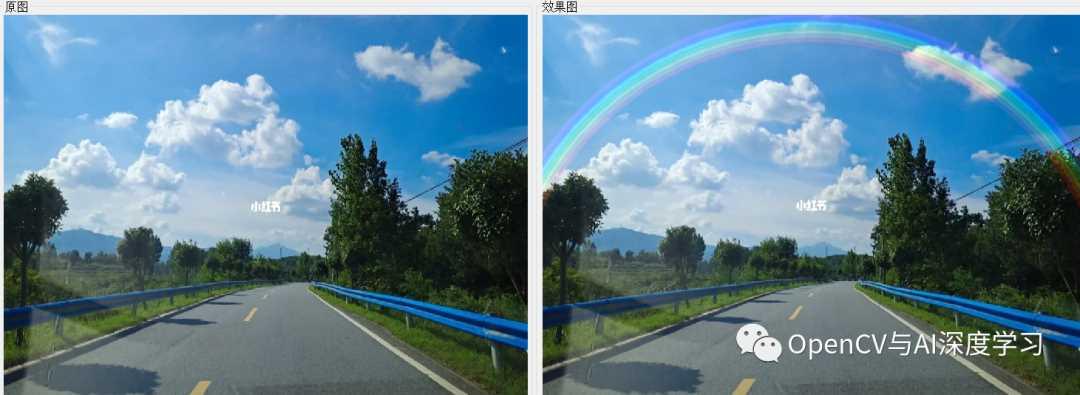
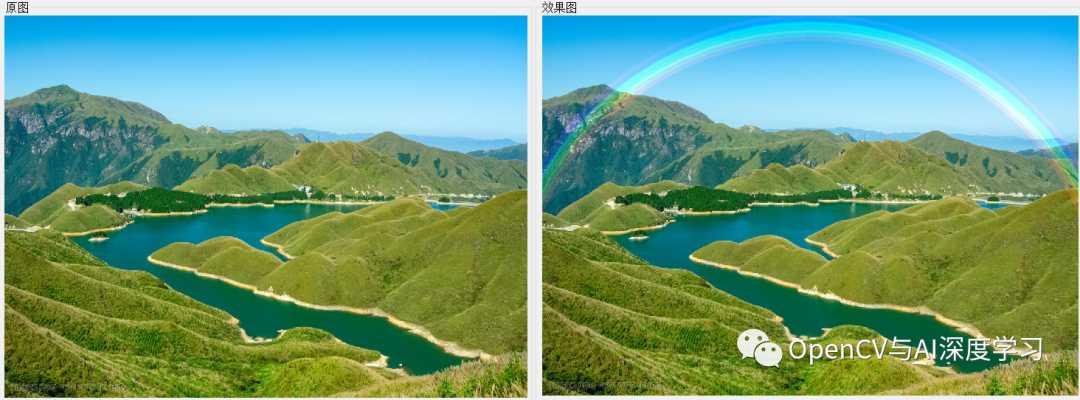
换几张图片测试:




到此这篇关于OpenCV自动给图片添加彩虹特效的实现示例的文章就介绍到这了,更多相关OpenCV自动给图片添加彩虹内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!