一、选项卡控件QTabWidget
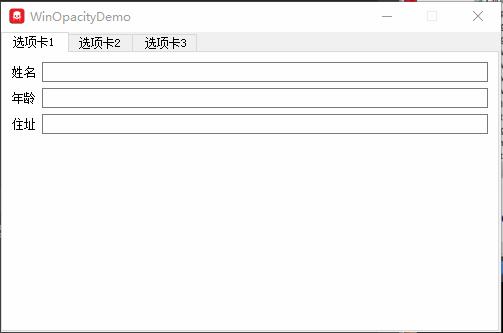
import sys # 使用调色板等 from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QTabWidget from PyQt5.QtWidgets import QFormLayout, QLineEdit,QLabel from PyQt5.QtGui import QMovie,QPixmap class DemoWin(QMainWindow): def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.setFixedSize(500, 300) self.tab1 = QWidget() self.tab2 = QWidget() self.tab3 = QWidget() self.tabwidget = QTabWidget(self) self.tabwidget.resize(500, 300) self.tabwidget.addTab(self.tab1, "选项卡1") self.tabwidget.addTab(self.tab2, "选项卡2") self.tabwidget.addTab(self.tab3, "选项卡3") # 分别加载三个Tab的内容 self.tab1UI() self.tab2UI() self.tab3UI() # 添加窗口标题 self.setWindowTitle("TabWidgetDemo") def tab1UI(self): layout = QFormLayout() layout.addRow('姓名', QLineEdit()) layout.addRow('年龄', QLineEdit()) layout.addRow('住址', QLineEdit()) self.tab1.setLayout(layout) def tab2UI(self): label = QLabel("",self.tab2) movie = QMovie("./images/timg.gif") label.setMovie(movie) movie.start() def tab3UI(self): label = QLabel("",self.tab3) label.setPixmap(QPixmap("./images/ailusha.png")) if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())实现效果:

二、堆栈窗口QStackedWidget
import sys # 使用调色板等 from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QTabWidget, QListWidget from PyQt5.QtWidgets import QFormLayout, QLineEdit, QLabel, QStackedWidget, QHBoxLayout from PyQt5.QtGui import QMovie, QPixmap class DemoWin(QWidget): def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.setFixedSize(600, 300) self.list = QListWidget() self.list.setMaximumWidth(100) # 设置列表内容(stack的索引) self.list.insertItem(0, '个人信息') self.list.insertItem(1, '动画') self.list.insertItem(2, '图片') # 创建三个stack页面 self.stack1 = QWidget() self.stack2 = QWidget() self.stack3 = QWidget() # 分别加载三个Stack的内容 self.stack1UI() self.stack2UI() self.stack3UI() # 将三个stack页面加入stackWidget self.stackWidget = QStackedWidget() self.stackWidget.addWidget(self.stack1) self.stackWidget.addWidget(self.stack2) self.stackWidget.addWidget(self.stack3) hbox = QHBoxLayout() hbox.addWidget(self.list) hbox.addWidget(self.stackWidget) self.setLayout(hbox) # 为List绑定事件,当条目改变时,切换stack(重要) self.list.currentRowChanged.connect(self.stackSwitch) # 添加窗口标题 self.setWindowTitle("StackWidgetDemo") def stack1UI(self): layout = QFormLayout() layout.addRow('姓名', QLineEdit()) layout.addRow('年龄', QLineEdit()) layout.addRow('住址', QLineEdit()) self.stack1.setLayout(layout) def stack2UI(self): label = QLabel("", self.stack2) movie = QMovie("./images/timg.gif") label.setMovie(movie) movie.start() def stack3UI(self): label = QLabel("", self.stack3) label.setPixmap(QPixmap("./images/ailusha.png")) # 切换list时触发槽函数切换Stack def stackSwitch(self, index): self.stackWidget.setCurrentIndex(index) if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())实现效果:

三、停靠控件QDockWidget
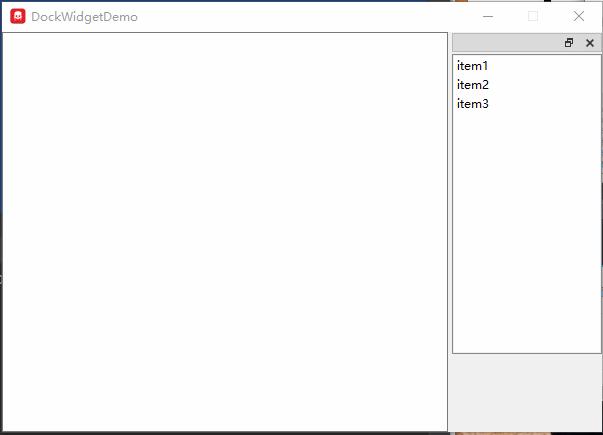
import sys # 使用调色板等 from PyQt5.QtCore import Qt from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QListWidget from PyQt5.QtWidgets import QLineEdit, QDockWidget class DemoWin(QMainWindow): def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.setFixedSize(600, 400) # 创建一个DockWidget self.items = QDockWidget() # 定义一些内容(放到DockWidget中) self.listWidget = QListWidget() self.listWidget.setFixedSize(150, 300) self.listWidget.addItem('item1') self.listWidget.addItem('item2') self.listWidget.addItem('item3') self.items.setWidget(self.listWidget) # 将DockWidget加到主窗口中,默认停靠在右边 self.addDockWidget(Qt.RightDockWidgetArea, self.items) # 给主窗口添加一些控件 self.setCentralWidget(QLineEdit()) # 添加窗口标题 self.setWindowTitle("DockWidgetDemo") if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())实现效果:

四、容纳多文档窗口(多子窗口)
import sys # 使用调色板等 from PyQt5.QtCore import Qt from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QTextEdit from PyQt5.QtWidgets import QMdiArea, QMdiSubWindow class DemoWin(QMainWindow): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.setFixedSize(800, 500) self.mdi = QMdiArea() bar = self.menuBar() file = bar.addMenu("SubWin") file.addAction("New") file.addAction("Cascade") file.addAction("Tiled") file.triggered.connect(self.windowAction) self.setCentralWidget(self.mdi) # 添加窗口标题 self.setWindowTitle("SubWindowDemo") def windowAction(self, q): # 当点击菜单栏中的New时,新建一个子窗口 if q.text() == "New": # 为子窗口计数 DemoWin.count = DemoWin.count + 1 # 创建一个子窗口 sub = QMdiSubWindow() # 为子窗口添加一个TextEdit控件 sub.setWidget(QTextEdit()) self.mdi.addSubWindow(sub) sub.show() elif q.text() == "Cascade": # 当点击菜单栏中的Cascade时,堆叠子窗口 self.mdi.cascadeSubWindows() elif q.text() == "Tiled": # 当点击菜单栏中的Tiled时,平铺子窗口 self.mdi.tileSubWindows() if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())实现效果:

到此这篇关于PyQT5实现选项卡窗口、堆栈窗口、停靠窗口、子窗口的文章就介绍到这了,更多相关PyQT5 窗口 内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
-
<< 上一篇 下一篇 >>
PyQT5实现选项卡窗口、堆栈窗口、停靠窗口、子窗口
看: 1869次 时间:2021-05-14 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!