如何用python做后端写网页-flask框架 什么是Flask安装flask模块Hello World更深一步:数据绑定后端传入数据从前端获取数据 数据库连接screen创建后台查看删除后台 结束
什么是Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。以下程序均在自己服务器上运行(在vs code利用ssh进行连接)
安装flask模块
首先使用pip进行安装:
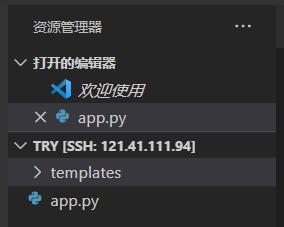
pip install flask在所在项目文件夹下创建templates文件夹(用于存放html等文件)和app.py,如图:

Hello World
我们可以在templates文件中新建index.html文件,其内容如下:
<html> <h1>Hello Word!</h1> </html>在上一步建立的app.py文件中,写入:
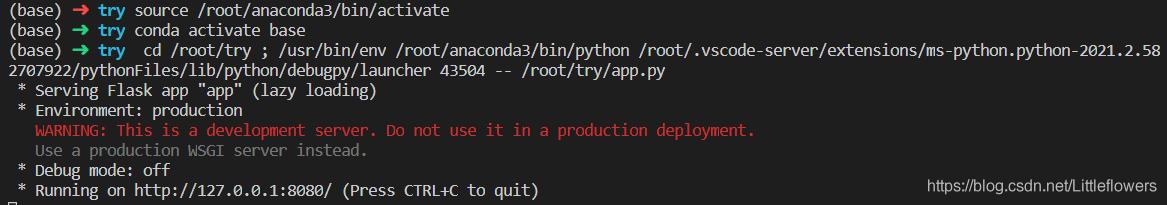
from flask import Flask, render_template, request, jsonify #创建Flask对象app并初始化 app = Flask(__name__) #通过python装饰器的方法定义路由地址 @app.route("/") #定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面 def root(): return render_template("index.html") #定义app在8080端口运行 app.run(port=8080)我们写好app.py文件后,我们按F5 运行,即终端输出:

我们访问服务器的8080端口,即Hello World出现在眼前!

更深一步:数据绑定
上一步我们简单地搭建好一个静态网页,它的显示只取决于前端,是固定不变的。我们如何做到从后端传递数值并在前端显示呢?这就需要使用数据绑定.
数据绑定,顾名思义,是为了实现一种“动态”的效果,后台的数据更新了,前端页面也自动更新;前端页面上的数据更新了,后台的数据也自动更新。在flask框架中,后端先将网页进行加载,并把传入的数据放在合适的位置后使用jinjia2引擎渲染,最后将渲染好的页面返回。
后端传入数据
我们首先在render_template函数中传递需要绑定的数据name,age:
from flask import Flask, render_template, request, jsonify #创建Flask对象app并初始化 app = Flask(__name__) #通过python装饰器的方法定义路由地址 @app.route("/") #定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面 def root(): return render_template("index.html",name="zxy",age=21) #定义app在8080端口运行 app.run(port=8080)在前端index.html中,我们获取传入的数据:
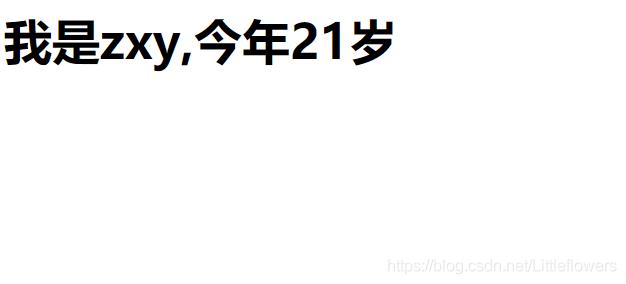
<html> <h1>我是{{name}},今年{{age}}岁</h1> </html>我们再按F5运行,并访问服务器的8080端口,页面显示:

从前端获取数据
那么,前端提交的数据如何传到后端呢?
在这里,我使用ajax实现数据的异步传输。我们将主要步骤概括为:
1.在前端页面中引入jQuery
2.创建两个输入框,一个按钮用于输入数据和事件提交。
3.在js中编写事件,使用ajax进行数据提交
4.在后端app.py中编写对应的事件处理函数
前端index.html内容如下:
<html> <!--引入jQuery包用于使用ajax--> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <h1>请输入你的姓名和年龄</h1> <!--创建两个input输入框,定义id分别为name,age--> <input type="text" id="name" name="name" placeholder="姓名"> <br> <input type="text" id="age" name="age" placeholder="年龄"> <br> <!--创建button按钮,点击则激发submit()事件--> <button onclick="submit();">提交</button> <script> /*在这里编写submit()事件*/ function submit() { $.ajax({ url: "submit", /*数据提交到submit处*/ type: "POST", /*采用POST方法提交*/ data: { "name": $("#name").val(),"age":$("#age").val()}, /*提交的数据(json格式),从输入框中获取*/ /*result为后端函数返回的json*/ success: function (result) { if (result.message == "success!") { alert(result.message+"你的名字是"+result.name+",你的年龄是"+result.age) } else { alert(result.message) } } }); } </script> </html>当我们完成ajax数据提交后,则在后端app.py处编写对应的处理函数submit()。
app.py中的内容如下:
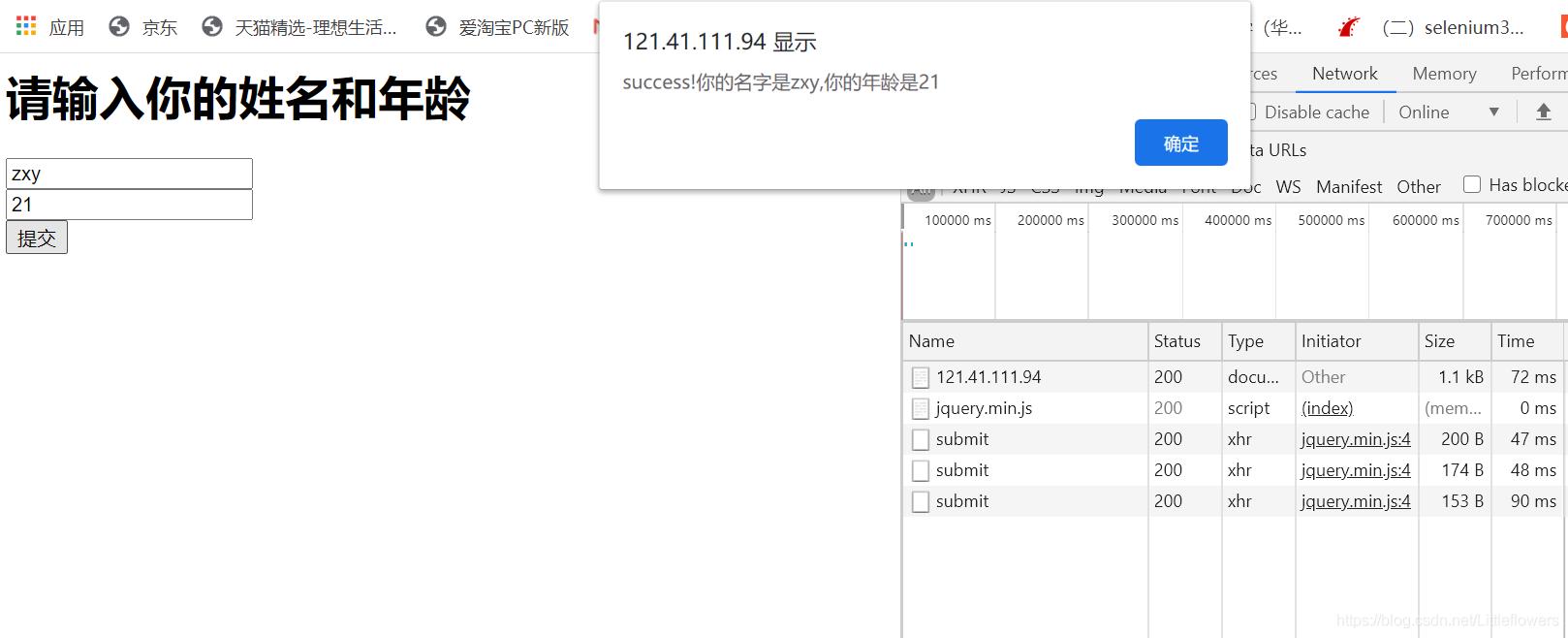
from flask import Flask, render_template, request, jsonify #创建Flask对象app并初始化 app = Flask(__name__) #通过python装饰器的方法定义路由地址 @app.route("/") #定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面 def root(): return render_template("index.html") #app的路由地址"/submit"即为ajax中定义的url地址,采用POST、GET方法均可提交 @app.route("/submit",methods=["GET", "POST"]) #从这里定义具体的函数 返回值均为json格式 def submit(): #由于POST、GET获取数据的方式不同,需要使用if语句进行判断 if request.method == "POST": name = request.form.get("name") age = request.form.get("age") if request.method == "GET": name = request.args.get("name") age = request.args.get("age") #如果获取的数据为空 if len(name) == 0 or len(age) ==0: return {'message':"error!"} else: return {'message':"success!",'name':name,'age':age} #定义app在8080端口运行 app.run(port=8080)编写完成后,我们访问服务器8080端口进行测试,结果如下:

数据库连接
数据库是一个网页不可或缺的部分。前面的例子中,数据都是从前端获取或者随机输入的。如何从数据库中获取数据呢?
首先我们引入pymysql库 并编写Database类,该类写在database.py中:
import pymysql class Database: #设置数据库的连接参数,由于我是在服务器中编写的,所以host是localhost host = "localhost" user = "root" password = "Zhangxy0212!!" #类的构造函数,参数db为欲连接的数据库。该构造函数实现了数据库的连接 def __init__(self,db): connect = pymysql.connect(host=self.host,user=self.user,password=self.password,database=db) self.cursor = connect.cursor() #类的方法,参数command为sql语句 def execute(self, command): try: #执行command中的sql语句 self.cursor.execute(command) except Exception as e: return e else: #fetchall()返回语句的执行结果,并以元组的形式保存 return self.cursor.fetchall()我们可以在templates文件中新建一个data.html文件,用于创建一个新的页面,文件内容如下:
<html> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <h1>请输入你的名字</h1> <input type="text" id="name" name="name"> <button onclick="show();">提交</button> <!--result用来显示提交结果--> <p id="result"></p> <script> function show() { $.ajax({ url: "show", type: "POST", data: { "name": $("#name").val()}, /*不要忘记 result为后端处理函数的返回值!*/ success: function (result) { if (result.status == "success") { $("#result").text($("#name").val() + "是" + result.message) } else { $("#result").text("出错了") } } }); } </script> </html>按钮的触发事件为show();接下来我们在app.py中编写 渲染data.html页面的函数data()和事件处理函数show().
切记,这两个函数一定要加在 创建app对象 和 定义运行端口之间!!
由于我们要使用写好的Database类进行数据库的连接,因此需要在app.py顶部进行引入:
from database import Databasedata()函数和show()函数如下:
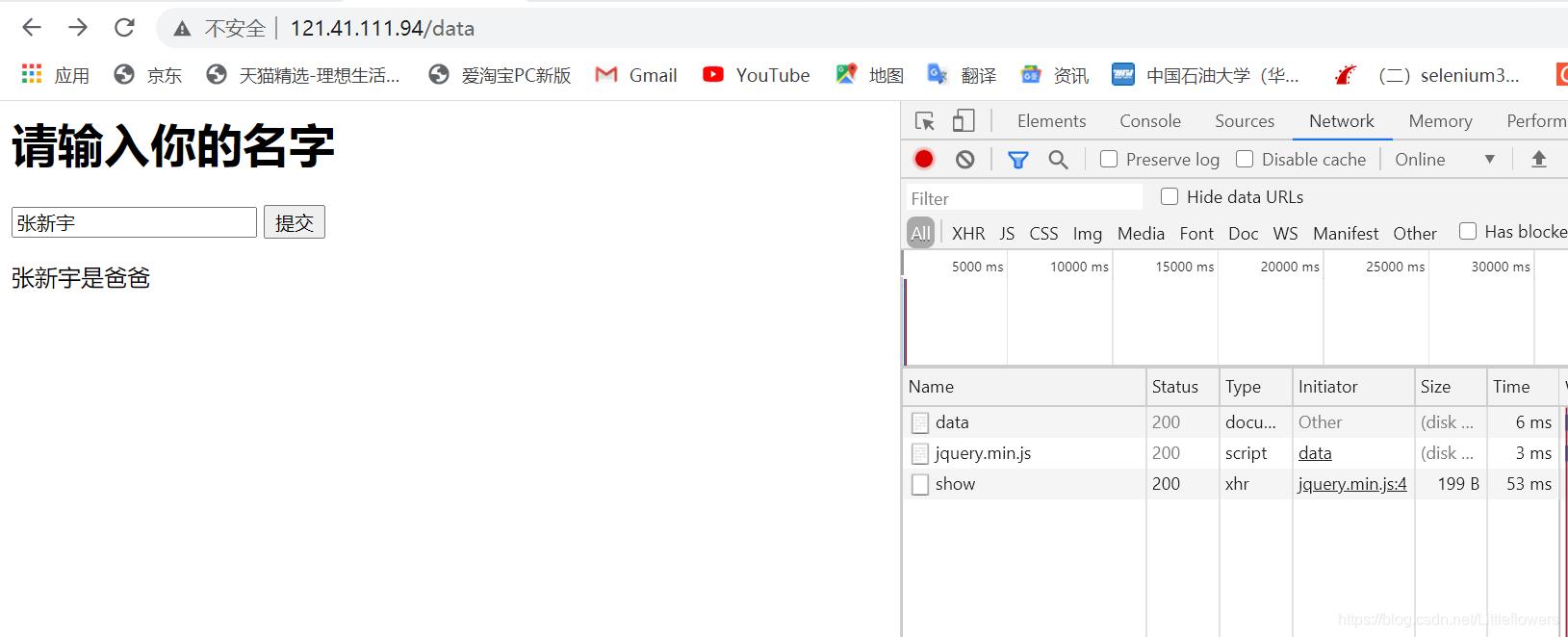
#通过python装饰器的方法定义路由地址 @app.route("/data") #定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面 def data(): return render_template("data.html") #app的路由地址"/show"即为ajax中定义的url地址,采用POST、GET方法均可提交 @app.route("/show",methods=["GET", "POST"]) def show(): #首先获取前端传入的name数据 if request.method == "POST": name = request.form.get("name") if request.method == "GET": name = request.args.get("name") #创建Database类的对象sql,test为需要访问的数据库名字 具体可见Database类的构造函数 sql = Database("test") try: #执行sql语句 多说一句,f+字符串的形式,可以在字符串里面以{}的形式加入变量名 结果保存在result数组中 result = sql.execute(f"SELECT type FROM type WHERE name='{name}'") except Exception as e: return {'status':"error", 'message': "code error"} else: if not len(result) == 0: #这个result,我觉得也可以把它当成数据表,查询的结果至多一个,result[0][0]返回数组中的第一行第一列 return {'status':'success','message':result[0][0]} else: return "rbq"我们按F5 运行app.py文件后,访问http://121.41.111.94/data
运行结果如图:

多提一句,数据表type中的内容如下:

screen
至此,使用flask框架搭建简单网页的基本流程结束啦!
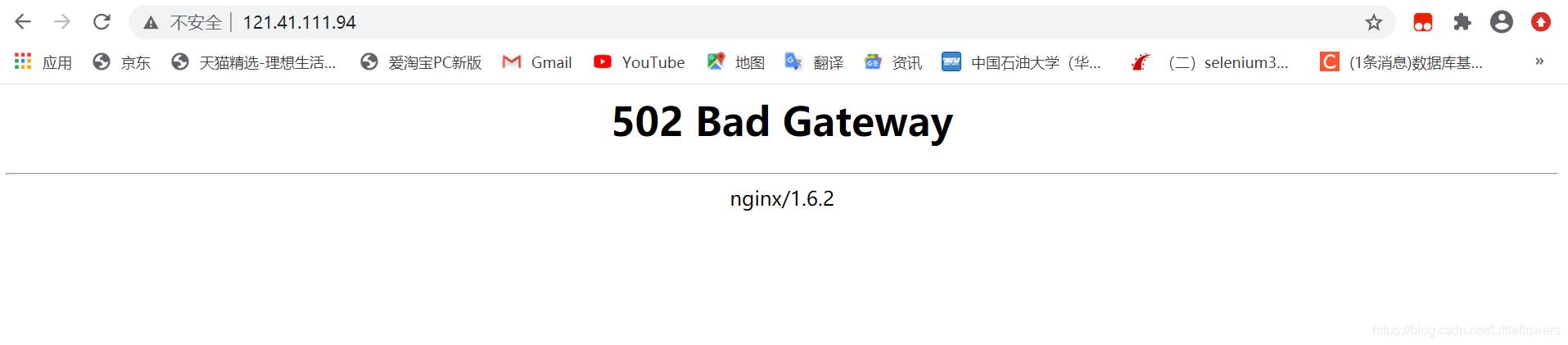
我想你们心中一定有个疑问,每次运行python程序总是需要按F5运行,如果关掉 VS Code ,那么进程将会被杀掉,服务器页面就无法显示,如图:

那么我们就需要在服务器中使用screen创建一个后台,将app.py程序放在后台中运行,达到持续运行的目的。
创建后台
由于我的服务器是Centos,所以我使用 yum install screen的方式下载的screen。
下载完成后,在服务器的任意位置 输入screen命令即可创建后台,后台如图:

即上面会显示screen 0.
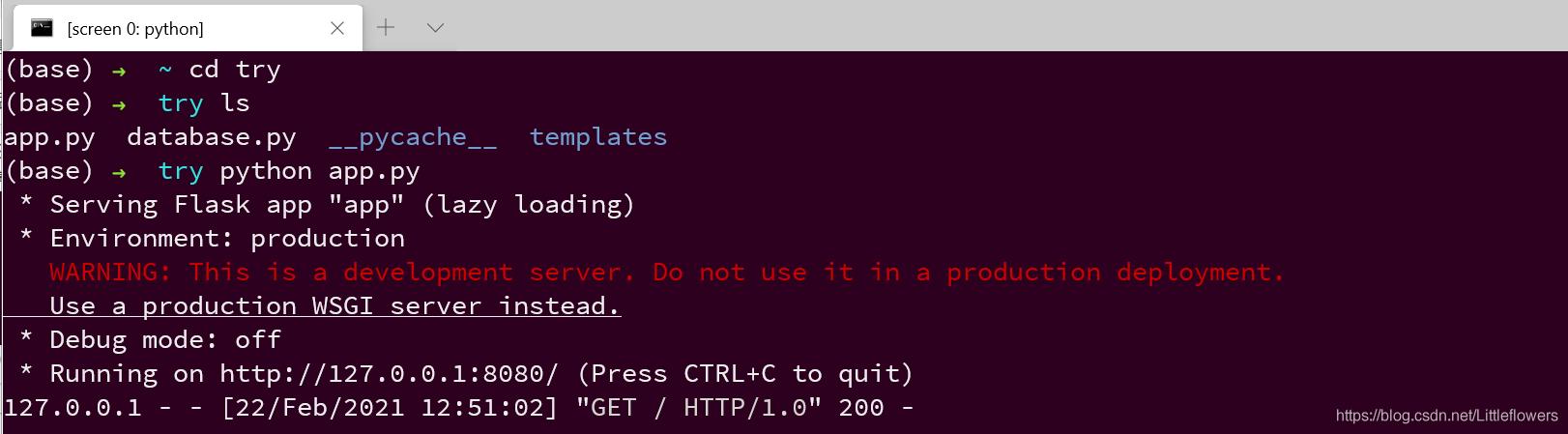
我们进入工程所在的文件try 输入命令:python app.py 如图:

这样 我们再访问一下121.41.111.94,会发现 网站已经启动啦!我们即使关闭命令行,程序也继续在后台运行。
查看删除后台
如果我们需要查看后台的运行情况,在服务器中输入命令:screen -x
如果需要停止后台运行,则先通过 screen -x [pid号] 进入某一后台。进入之后 Ctrl+C即可停止运行。
如果删除后台,则先通过 screen -x [pid号] 进入某一后台,进入之后输入exit
结束
到此这篇关于利用python实现后端写网页(flask框架)的文章就介绍到这了,更多相关python后端写网页内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
-
<< 上一篇 下一篇 >>
标签:flask
利用python实现后端写网页(flask框架)
看: 1527次 时间:2021-03-16 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!