当前位置:首页 » python web » 正文
我就废话不多说了,大家还是直接看代码吧!
一、举例
tip/tip.js var react = function () { if (django.jQuery('#id_tiptype').val() == 'content') { django.jQuery('#id_content').parent().parent().show(500); django.jQuery('#id_image').parent().parent().hide(500); django.jQuery('#id_cropping').parent().parent().hide(500); } else { django.jQuery('#id_content').parent().parent().hide(500); django.jQuery('#id_image').parent().parent().show(500); django.jQuery('#id_cropping').parent().parent().show(500); } }; #当选择的类型改变的时候触发react函数 django.jQuery(function () { react(); django.jQuery('#id_tiptype').on('change', react); });二、admin.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.contrib import admin from image_cropping import ImageCroppingMixin from salmonella.admin import SalmonellaMixin from tip.models import Tip,TipTag @admin.register(Tip) class TipAdmin(ImageCroppingMixin, SalmonellaMixin, admin.ModelAdmin): # search_fields = ('tiptype',) list_filter = ('enabled',) list_display = ('tiptype', 'enabled', 'get_tag','image') salmonella_fields = ('tags', ) # fields = ('tiptype', 'enabled','tags','image') def get_tag(self, obj): print(obj.tags.all()) if obj.tags.all(): tag_list = [i.name for i in obj.tags.all()] return ','.join(tag_list) else: return '' get_tag.short_description = '小贴士标签' class Media(): js = ('tip/tip.js',) @admin.register(TipTag) class TiptagAdmin(admin.ModelAdmin): search_fields = ('name', ) list_display = ("name", )补充知识:Django之自定义用户权限(自定义RBAC组件)
RBAC组件
rbac 组件一般我们用于权限的校验,帮助我们更好的管理用户认证信息,不同的用户权限不同,访问的界面展示也不相同
什么是权限: 一个含有正则表达式的 url
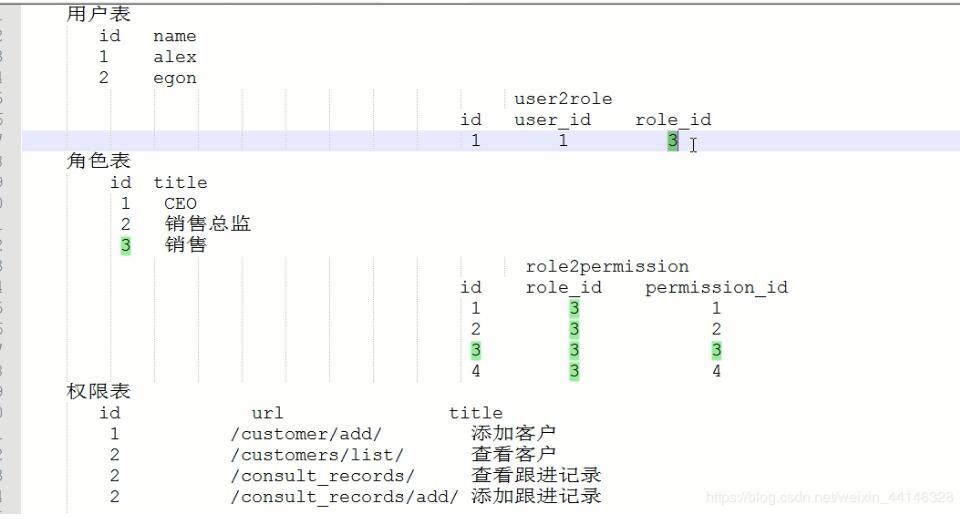
基于 RBAC 设计表关系:

class User(models.Model): class Meta: # 此处设置 admin 中显示名称 verbose_name = verbose_name_plural = '用户表' name = models.CharField(max_length=32) pwd = models.CharField(max_length=32) roles = models.ManyToManyField(to='Role') def __str__(self): return self.name class Role(models.Model): class Meta: verbose_name = verbose_name_plural = '职位表' title = models.CharField(max_length=32) permissions = models.ManyToManyField(to='Permission') def __str__(self): return self.title class Permission(models.Model): class Meta: verbose_name = verbose_name_plural = '权限表' title = models.CharField(max_length=32) url = models.CharField(max_length=32) menu=models.ForeignKey("Menu",on_delete=models.CASCADE,null=True) def __str__(self): return self.title class Menu(models.Model): class Meta: verbose_name = verbose_name_plural = '菜单表' title = models.CharField(max_length=32, verbose_name='菜单') icon = models.CharField(max_length=32, verbose_name='图标', null=True, blank=True)添加需要的权限信息
任何利用中间件和自定义的模块 传输和获取 当前用户的权限信息
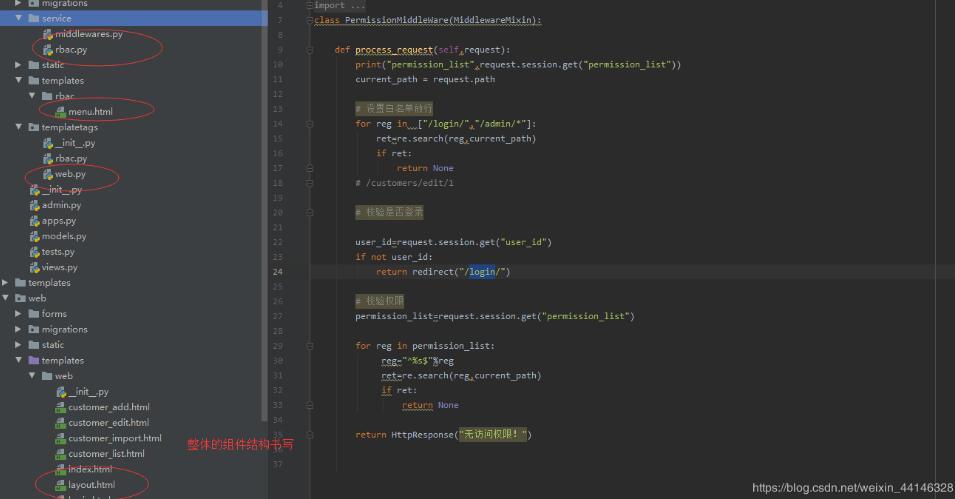
# 通过自定义 middleware 模块在 setting 中加入,引入中间件 from django.utils.deprecation import MiddlewareMixin from django.shortcuts import HttpResponse, redirect import re class PermissionMiddleWare(MiddlewareMixin): def process_request(self, request): current_path = request.path # 设置白名单 for reg in ['/login/', '/admin/*']: ret = re.search(reg, current_path) if ret: return None # 校验是否登录 user_id = request.session.get('user_id') if not user_id: return redirect('/login/') # 校验权限 permission_list = request.session.get("permission_list") for reg in permission_list: reg = "^%s$" % reg ret = re.search(reg, current_path) if ret: return None return HttpResponse("无权访问!")rbac 自定义模块
from app1.models import * def initial_sesson(user, request): """ 功能:将当前登录人的所有权限录入 session 中 :param user:当前登录人 :param request: :return: """ # 查询当前登录人的所有权限列表 permissions = Role.objects.filter(user=user).values('permissions__url') print('roles', permissions) permissions_list = [] for item in permissions: permissions_list.append(item['permissions__url']) # 将当前登录人的权限列表注入 session 中 request.session['permission_list'] = permissions_list
动态显示菜单权限
动态获取显示菜单,注意本次显示是后台操作
需要获取当前用户的权限信息,获取 url 和 是否为菜单,以及所带的 icon 图标。因为设计到传值的问题,于是我们产生了自定过滤器。
首先自定过滤器
# web.py 文件中 from django.utils.safestring import mark_safe from django.template import Library import re register =Library() @register.inclusion_tag("rbac/menu.html") # 将当前函数的 permission_menu_dict 传给 rbac 的 menu.html def get_menu_styles(request): """ 自定义过滤器 :param request:传入当前用户菜单信息 :return: """ permission_menu_dict = request.session.get("permission_menu_dict") print("permission_menu_dict",permission_menu_dict) return {"permission_menu_dict":permission_menu_dict}在 menu.html 中书写
# menu.html <div class="multi-menu"> {% for item in permission_menu_dict.values %} <div class="item"> <div class="title"><i class="{{ item.menu_icon }}"></i>{{ item.menu_title }}</div> <div class="body"> {% for foo in item.children %} <a href="{{ foo.url }}" rel="external nofollow" >{{ foo.title }}</a> {% endfor %} </div> </div> {% endfor %} </div>使用自定义的组件
<div class="left-menu"> <div class="menu-body"> {% load web %} {% get_menu_styles request %} </div> </div>整体样图

以上这篇django admin 根据choice字段选择的不同来显示不同的页面方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:django
django admin 根据choice字段选择的不同来显示不同的页面方式
看: 1664次 时间:2020-07-10 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!