本文实例为大家分享了python实现网页录音效果的具体代码,供大家参考,具体内容如下
服务器:tornado
语言:python,JS,html
效果:(将录好的音放在指定位置)

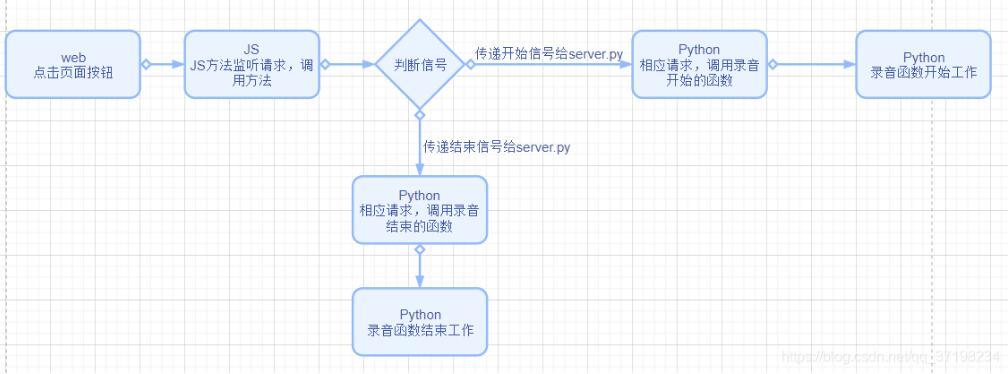
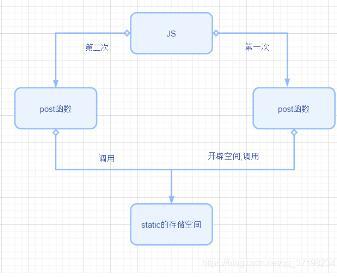
实现逻辑:

部分实现代码:
web:
<button type="submit" class="btn btn-primary mb-2 record_start">开始录音</button> <button type="submit" class="btn btn-primary mb-2 record_stop">结束录音</button>注意,class中最后一项 record_start或record_stop,后面JS文件中的方法调用和这个对应
JS:(其中用到Ajax,需要用到jquery-3.4.1.min.js)
$('.record_start').on('click',function(e){ //css中有CHAT的,点击时开始相应,其中' . '代表是在css中,' # '代表是在id中 e.preventDefault(); //防止跳转 args = {'query':'start'} $.ajax({ async: false, url:'/record', type:'POST', data:$.param(args), success: function(res){ var data =JSON.parse(res) if(data.code == 0){ console.log('发送成功'); } else{ console.error('发送失败'); } }, error:function(){ console.error('发送失败'); } }) //$代表jquery,可发起ajax请求,相当于requests, }) $('.record_stop').on('click',function(e){ //css中有CHAT的,点击时开始相应,其中' . '代表是在css中,' # '代表是在id中 e.preventDefault(); //防止跳转 args = {'query':'stop'} $.ajax({ async: false, url:'/record', type:'POST', data:$.param(args), success: function(res){ var data =JSON.parse(res) if(data.code == 0){ console.log('发送成功'); } else{ console.error('发送失败'); } }, error:function(){ console.error('发送失败'); } }) //$代表jquery,可发起ajax请求,相当于requests, })Python server:
static = Record_wav.Final_record() class RecordHandler(BaseHandler): global static def post(self): query = self.get_argument('query','') static.record_wav(query) res = {'code':0,'message':'sucess'} self.write(json.dumps(res)) self.finish() def make_app(): return tornado.web.Application([ #其他没用的我删了 (r"/record",RecordHandler) ],**settings) ''' **settings:将字典中的元素解析出来,写配置的 '''这里值得注意的是:定义一个全局变量,因为第二次选择关闭录音的时候也得调用这个类,倘若不加全局,对于static,计算机会重新开辟新空间而不是用之前的,这就导致你的录音没法停止,因为它会停止一个空的录音。

Python Record_wav.py
rec =Recorder() class Final_record(): def record_wav(self,static): global rec if static == 'start': rec.start() return 'success!' elif static=='stop': rec.stop() rec.save(fname) asr=ASR.XunFeiASR() query='' query=asr.transcribe(fname) return query同上,这儿的对象也得是全局变量。(这俩全局变量想了很久才想出来的,当然,贸然设全局变量很不好,但我只能想到这么多了)
其他的代码,例如录音方面的网上很好找,暂且不再次赘述了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持python博客。
- << 上一篇 下一篇 >>
python实现网页录音效果
看: 2166次 时间:2020-12-07 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!