当前位置:首页 » python web » 正文
1 问题引出
我们在开发网站的时候可能会遇到这种情况,多个字段之间有一定的关联性,比如省市县,选择省,之后下一个选择框的值则为该省的市集合,选择市之后下一个选择框的值为该市的县集合。
一种实现方式是,建立三个模型表,用外键一对多方式,显然这样是不太合理的。Django提供了自关联的实现,模型自身关联,即一条数据关联另一条数据。
本文以省市县为案例介绍其具体实现方法。
2 具体实现
2.1 建立数据表Model
在model.py中建立数据表
class AdressInfo(models.Model): address = models.CharField(max_length = 200, null = True, blank = True, verbose_name = ‘地址') pid = models.ForeignKey(‘self' , null = True, blank = True, verbose_name = ‘自关联') def __str__(self): return self.adress说明:
name :省市县的名字
pid:外键,self自关联,这里也可以使用 AdressInfo
null:为True表示可以为空,因为省级行政单位没有父级
blank:为True表示admin后台数据写入的时候可以允许为空然后迁移数据库
python manage.py makemigrations
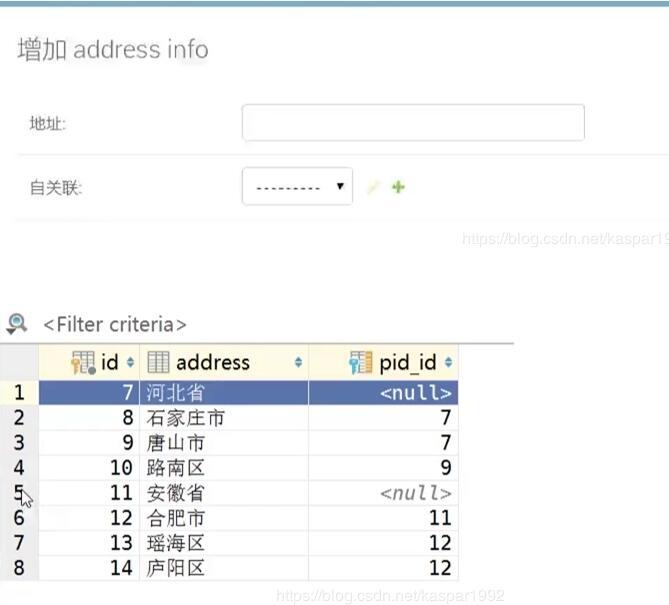
python manage.py migrate这时可以在后台数据表中添加数据
2.2 后端url和view函数
将前端网页地址映射为对应函数,用正则表达式获取前端传输的pid
url.py 文件
urlpatterns = [ url(r'^addr/(\d+)$', Address.addrAPI, name = 'Addr) ]view.py 文件
def addrAPI(request,addr_id): # 接收一个参数的id,指model中的pid属性对应的字段 if (int(addr_id) == 0): # 为0表示查询省,省的pid_id为null address_data = AddressInfo.objects.filter(pid__isnull = True).values('id','address') else: # 查询市或其他县 address_data = AddressInfo.objects.filter(pid_id = int(addr_id)).values('id','address') area_list = [] for a in address_data: area_list.append({'id':a['id'], 'address':a['address']}) return JsonResponse(area_list, safe = False)2.3 前端template
前端主要是显示和执行操作相应,具体实现是通过下拉框值的改变触动相应函数。这里只写关键的地方。
address.html 文件
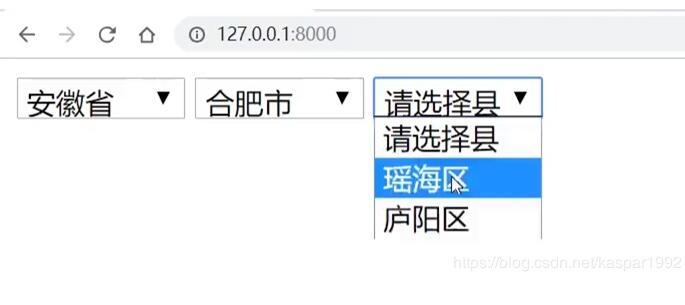
<body> <select id = 'pro'> <option value=''>请选择省</option> </select> <select id = 'city'> <option value=''>请选择市</option> </select> <select id = 'dis'> <option value=''>请选择县</option> </select> </body> <script> address = function(a, b) { $.get('/addr/'+a, function (dic){ $.each(dic, function(index, item){ b.append('<option value="' + item.id + '">' + item.address + '</option>') }) }) } $(function (){ // 获取省市县元素 pro = $('#pro') city = $('#city') dis = $('#dis') // 查询省信息 address(0, pro) // 根据省查询市信息 pro.change(function(){ city.empty().append('<option value="">请选择市</option>'); dis.empty().append('<option value="">请选择县</option>'); adress(this.value, city) }) // 根据市查询县信息 city.change(function(){ dis.empty().append('<option value="">请选择县</option>'); adress(this.value, dis) }) }) </script>3 效果


以上这篇Django自关联实现多级联动查询实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
Django自关联实现多级联动查询实例
看: 1118次 时间:2020-07-04 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!