当前位置:首页 » python web » 正文
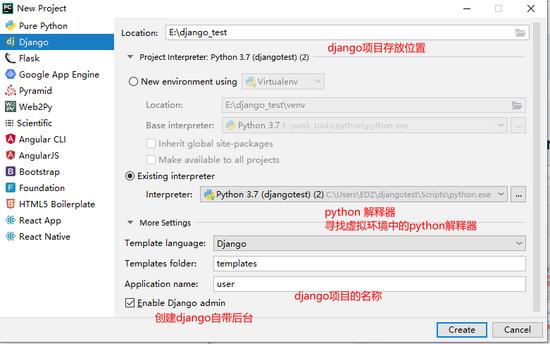
在pycharm中创建django项目的方法步骤,分享给大家,具体如下:

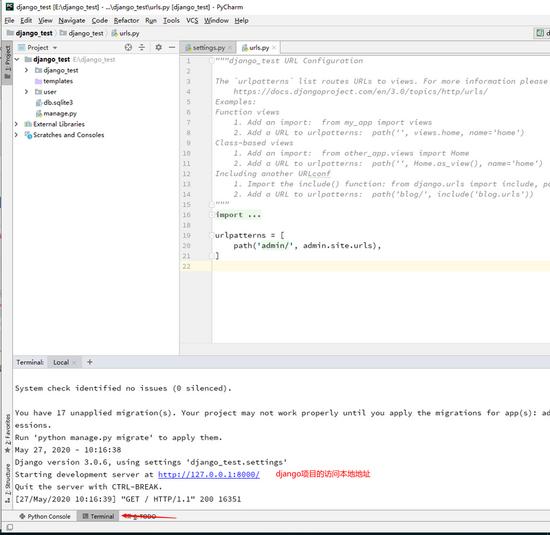
创建完成后,我们可以看看django项目是否可以启动
在Terminal 中输入命令
python manage.py runserver
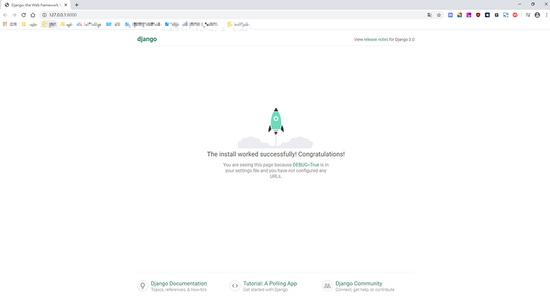
能看到一下界面证明启动成功

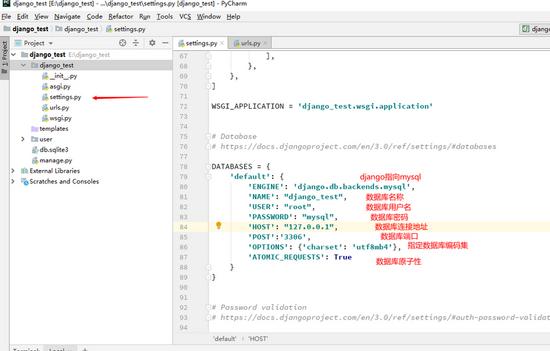
在项目的时候肯定会用到数据库
所以我们需要进入settings中更改数据库的配置
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': "django_test", 'USER': "root", 'PASSWORD': "mysql", 'HOST': "127.0.0.1", 'POST':'3306', 'OPTIONS': {'charset': 'utf8mb4'}, 'ATOMIC_REQUESTS': True } }
这样子就可以让项目使用到本地的数据库
前提是有这个数据库,用户名,密码统一
使用Navicat Premium建立一个django_test的数据库

现在没有mysql相关的模块所以启动django会报错,安装一下mysqlclient库。

然后在启动django看是否会报错,没有报错证明数据库可以运行。
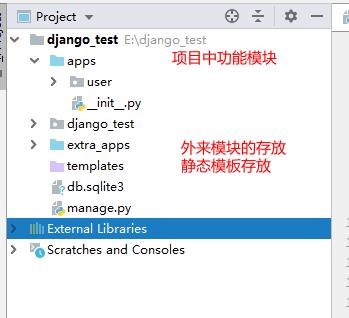
然后创建几个文件夹,用来存储相关的内容

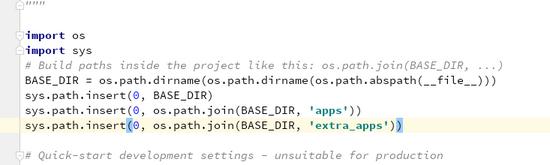
在settings中配置一下路径,更方便我们以后文件模块之间的调用

写一个小demo玩一玩
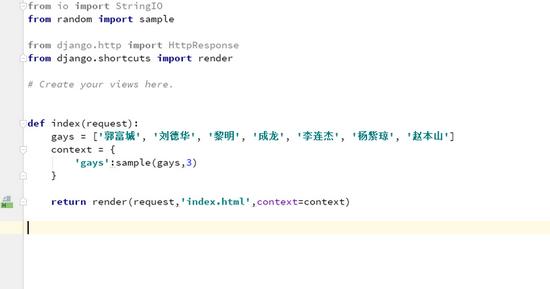
在user文件中的views视图中写个函数
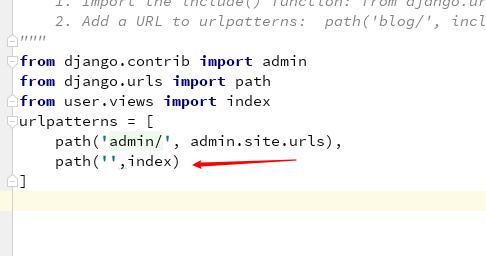
def index(request): guys = ['郭富城','刘德华','黎明','成龙','李连杰','杨紫琼','赵本山'] content = StringIO() content.write('<h2>帅哥列表</h2>') content.write('<hr>') content.write('<ul>') for guy in sample(guys,3): content.write(f'\t<li>{guy}</li>') content.write('</ul>') return HttpResponse(content.getvalue())在urls中配置这个函数的映射

然后点击本地网址

点击刷新会有不同的数据展示出来
还可以使用html页面展示更方便好看
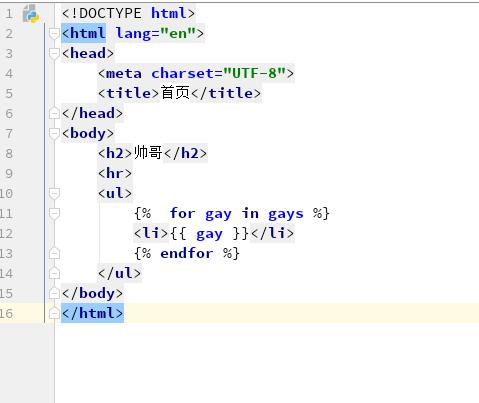
在templates中建立一个html文件index.html
使用django的模板语法进行编译

视图中放入数据列表,使用render返回数据展示数据

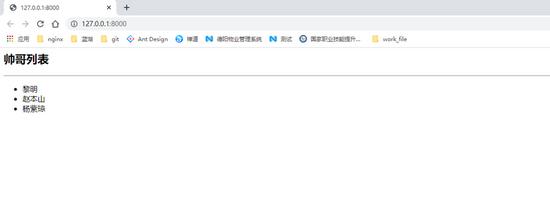
然后在点击本地地址,效果是一样的。
使用模板语法效果效率会更快。
到此这篇关于在pycharm中创建django项目的示例代码的文章就介绍到这了,更多相关pycharm创建django项目内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
-
<< 上一篇 下一篇 >>
标签:django
在pycharm中创建django项目的示例代码
看: 1353次 时间:2020-07-03 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!