前言
QDockWidget是一个可以停靠在QMainWindow内的窗口控件,它可以保持在浮动状态或者在指定位置作为子窗口附加到主窗口中,QMainWindow类的主窗口对象保留有一个用于停靠窗口的区域,这个区域在控件的中央周围
QDoCKWidget类中的常用方法
方法 描述 setWidget() 在Dock窗口区域设置QWidget setFloating() 设置Dock窗口是否可以浮动,如果设置为True,则表示可以浮动 setAlllowedAreas() 设置窗口可以停靠的区域 LeftDockWidgetArea:左侧停靠区域 RightDockWidgetArea:右侧停靠区域 TopDockWidgetArea:顶部停靠区域 BottomDockWidgetArea:底部停靠区域 NoDockWidgetArea:不显示Widget setFearures() 设置停靠窗口的功能属性 DockWidgetClosable:可关闭 DockWidgetMovable:可移动 DockWidgetFloatable:可漂浮 DockWidgetVerticalTitleBar:在左边显示垂直的标签栏 AllDockWidgetFeatures:具有前三种属性的所有功能 NoDockWidgetFeatures:无法关闭,不能悬浮,不能移动 实例:QDockWidget的使用
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class DockDemo(QMainWindow): def __init__(self,parent=None): super(DockDemo, self).__init__(parent) #设置水平布局 layout=QHBoxLayout() #实例化菜单栏 bar=self.menuBar() #创建主菜单file,在其中添加子菜单 file=bar.addMenu('File') file.addAction('New') file.addAction('Save') file.addAction('quit') #创建QDockWidget窗口(标题,自身窗口) self.items=QDockWidget('Dockable',self) #实例化列表窗口,添加几个条目 self.listWidget=QListWidget() self.listWidget.addItem('Item1') self.listWidget.addItem('Item2') self.listWidget.addItem('Item3') self.listWidget.addItem('Item4') #在窗口区域设置QWidget,添加列表控件 self.items.setWidget(self.listWidget) #设置dock窗口是否可以浮动,True,运行浮动在外面,自动与主界面脱离,False,默认浮动主窗口内,可以手动脱离 self.items.setFloating(False) #设置QTextEdit为中央小控件 self.setCentralWidget(QTextEdit()) #将窗口放置在中央小控件的右侧 self.addDockWidget(Qt.RightDockWidgetArea,self.items) self.setLayout(layout) self.setWindowTitle('Dock 例子') if __name__ == '__main__': app=QApplication(sys.argv) demo=DockDemo() demo.show() sys.exit(app.exec_())不重写QDockWidget类
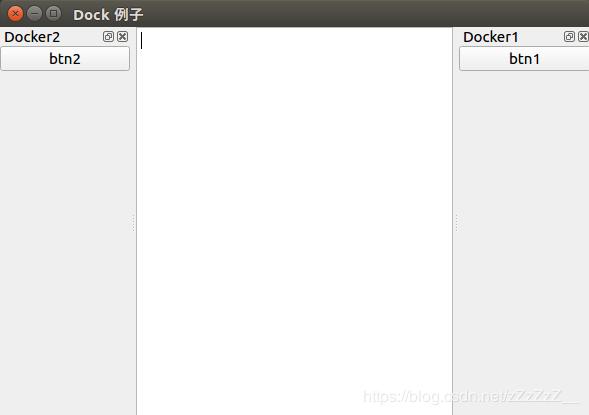
import sys from PyQt5.QtCore import * from PyQt5.QtWidgets import QMainWindow, QTextEdit, QDockWidget, QPushButton, QApplication class DockDemo(QMainWindow): def __init__(self): super().__init__() self.docker1=QDockWidget('Docker1', self) self.docker2=QDockWidget('Docker2', self) self.textEdit=QTextEdit() self.setCentralWidget(self.textEdit) self.btn1=QPushButton('btn1') self.btn2=QPushButton('btn2') self.btn1.clicked.connect(self.btn1fun) self.btn2.clicked.connect(self.btn2fun) self.docker1.setWidget(self.btn1) self.docker2.setWidget(self.btn2) self.addDockWidget(Qt.RightDockWidgetArea,self.docker1) self.addDockWidget(Qt.LeftDockWidgetArea, self.docker2) self.setWindowTitle('Dock 例子') self.resize(400, 300) def btn1fun(self): self.textEdit.setText('btn1') self.docker2.setFloating(True)#开启悬浮状态 def btn2fun(self): self.textEdit.setText('btn2') self.docker1.setFloating(True) if __name__ == '__main__': app=QApplication(sys.argv) demo=DockDemo() demo.show() sys.exit(app.exec_())效果:

重写QDockWidget类
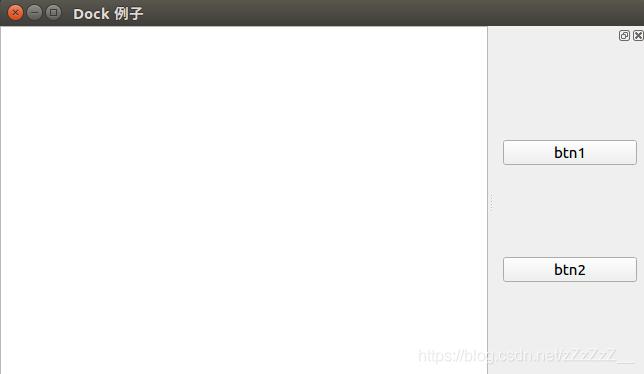
import sys from PyQt5.QtCore import * from PyQt5.QtWidgets import QMainWindow, QTextEdit, QDockWidget, QPushButton, QApplication, QWidget, QVBoxLayout class docker(QDockWidget): def __init__(self, parent): super().__init__(parent) self.btn1 = QPushButton('btn1') self.btn2 = QPushButton('btn2') self.vbox = QVBoxLayout() self.vbox.addWidget(self.btn1) self.vbox.addWidget(self.btn2) self.wgt = QWidget() self.wgt.setLayout(self.vbox) self.setWidget(self.wgt) class DockDemo(QMainWindow): def __init__(self): super().__init__() self.docker = docker(self) self.textEdit = QTextEdit() self.setCentralWidget(self.textEdit) self.docker.btn1.clicked.connect(self.btn1fun) self.docker.btn2.clicked.connect(self.btn2fun) self.addDockWidget(Qt.RightDockWidgetArea, self.docker) self.setWindowTitle('Dock 例子') self.resize(400, 300) def btn1fun(self): self.textEdit.setText('btn1') def btn2fun(self): self.textEdit.setText('btn2') if __name__ == '__main__': app = QApplication(sys.argv) demo = DockDemo() demo.show() sys.exit(app.exec_())效果:

到此这篇关于PyQt5 QDockWidget控件应用详解的文章就介绍到这了,更多相关PyQt5 QDockWidget内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
-
<< 上一篇 下一篇 >>
PyQt5 QDockWidget控件应用详解
看: 1355次 时间:2020-08-18 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!