当前位置:首页 » python web » 正文
代码如下
webfig1.py
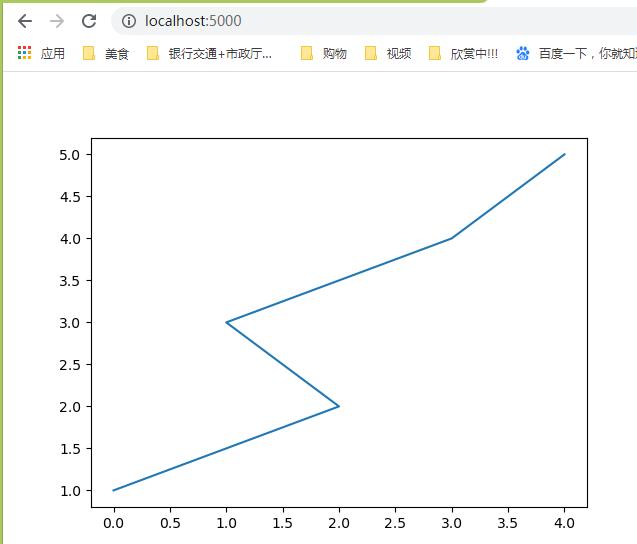
from flask import Flask from flask import render_template import matplotlib.pyplot as plt import io import base64 app = Flask(__name__) @app.route('/') def build_plot(): img = io.BytesIO() y = [1,2,3,4,5] x = [0,2,1,3,4] plt.plot(x,y) plt.savefig(img, format='png') img.seek(0) plot_url = base64.b64encode(img.getvalue()).decode() return render_template('plot.html', plot_url=plot_url) if __name__ == '__main__': app.debug = True app.run()plot.html
<!DOCTYPE html> <html> <title> Plot</title> <body> <img src="data:image/png;base64, {{ plot_url }}"> </body> </html>先用py绘制了xy的图像,然后经过几个命令,让其转化为plot_url,在传给plot.html,就可以了

代码在github:https://github.com/qingnvsue/flask中的webfig文件夹
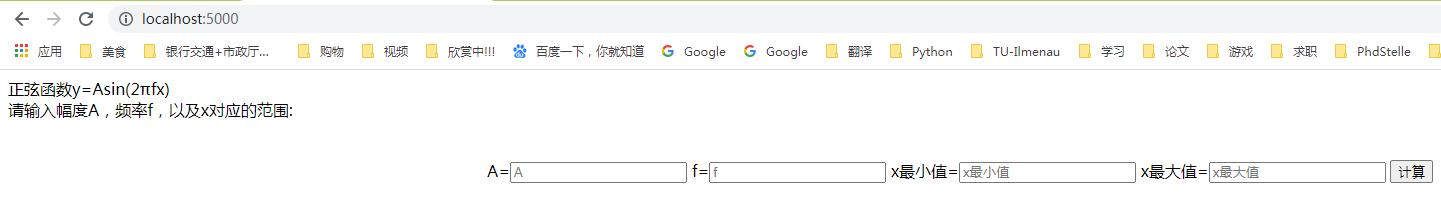
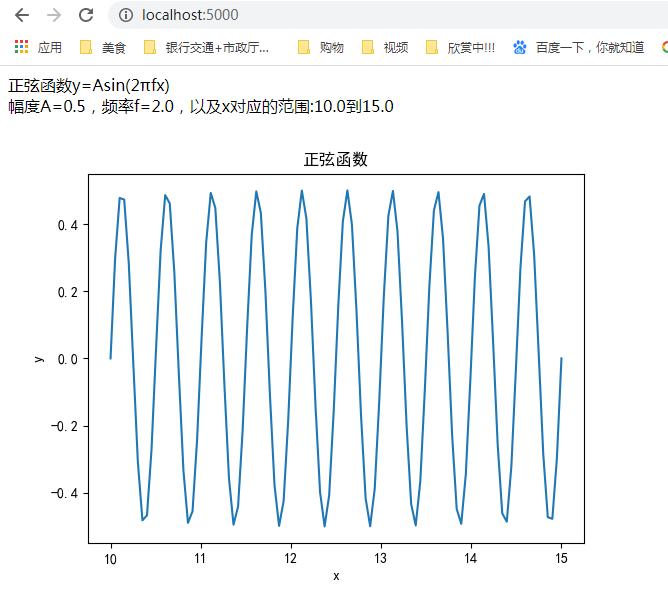
我自己的程序是在网页输入sin函数的幅度,频率,自变量范围等,然后绘制这个sin函数,让其显示到web页面,如图


代码在github:https://github.com/qingnvsue/flask中的sin文件夹
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:flask matplotlib
Python flask框架如何显示图像到web页面
看: 1987次 时间:2020-06-25 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!