tkinter 绘制GUI简单明了,制作一些简单的GUI足够,目前遇到的一个问题是不能同时排列显示多幅图片(目前没找到同时显示解决方法),
退而求其次,改成增加一个update按钮,每次点下按钮自动更新图片,注释掉的部分是原来的内核包,替换成自己的程序即可


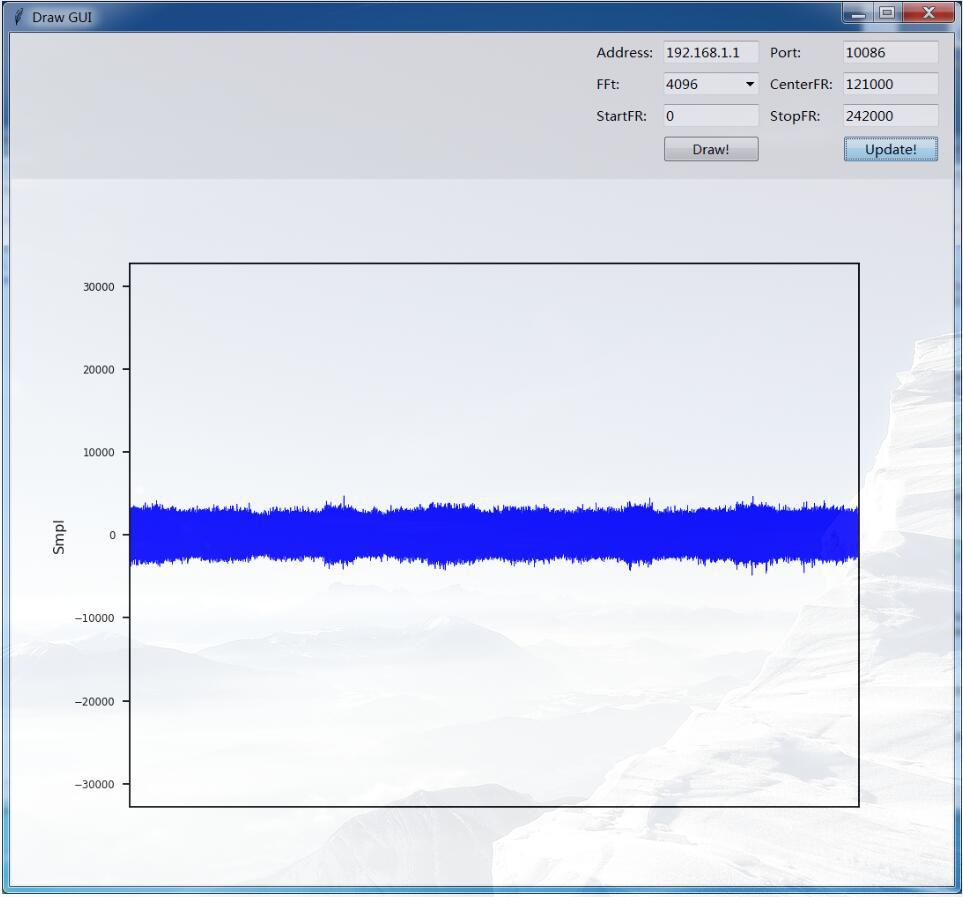
import tkinter as tk from tkinter import * from tkinter import ttk from urllib.request import urlopen from PIL import Image, ImageTk #import make_pic_2 在这里导入自己的py包文件 num=1 url = "./PICTURE/Rain.png"def calculate(*args): print(addr.get(),":",port.get()) #make_pic_2.main(int(fft.get()),int(start.get()),int(stop.get()),int(cent.get())) #调用自己的内核函数def change(): #更新图片操作 global num num=num+1 if num%3==0: url1="./PICTURE/Rain.png" pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) if num%3==1: url1="./PICTURE/Oscillogram.png" pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) if num%3==2: url1="./PICTURE/Spectrum.png" pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) root.update_idletasks() #更新图片,必须updateroot = Tk() root.title("Draw GUI")mainframe = ttk.Frame(root, padding="5 4 12 12") mainframe.grid(column=0, row=0, sticky=(N, W, E, S)) mainframe.columnconfigure(0, weight=1) mainframe.rowconfigure(0, weight=1) addr = StringVar() port = StringVar() fft = StringVar() cent = StringVar() start= StringVar() stop = StringVar()ttk.Label(mainframe, text="Address:").grid(column=1, row=1, sticky=W) addr_entry = ttk.Entry(mainframe, width=7, textvariable=addr) addr_entry.grid(column=2, row=1, sticky=(W, E))ttk.Label(mainframe, text="Port:").grid(column=3, row=1, sticky=W) port_entry = ttk.Entry(mainframe, width=7, textvariable=port) port_entry.grid(column=4, row=1, sticky=(W, E))ttk.Label(mainframe, text="FFt:").grid(column=1, row=2, sticky=W) fft_entry = ttk.Combobox(mainframe, width=7, textvariable=fft) fft_entry['values'] = (2048, 4096, 8192) fft_entry.current(1) fft_entry.grid(column=2, row=2, sticky=(W, E))ttk.Label(mainframe, text="CenterFR:").grid(column=3, row=2, sticky=W) cent_entry = ttk.Entry(mainframe, width=7, textvariable=cent) cent_entry.grid(column=4, row=2, sticky=(W, E))ttk.Label(mainframe, text="StartFR:").grid(column=1, row=3, sticky=W) start_entry = ttk.Entry(mainframe, width=7, textvariable=start) start_entry.grid(column=2, row=3, sticky=(W, E))ttk.Label(mainframe, text="StopFR:").grid(column=3, row=3, sticky=W) stop_entry = ttk.Entry(mainframe, width=7, textvariable=stop) stop_entry.grid(column=4, row=3, sticky=(W, E))ttk.Button(mainframe, text="Draw!", command=calculate).grid(column=2, row=4, sticky=W) ttk.Button(mainframe, text="Update!", command=change).grid(column=4, row=4, sticky=W) pil_image = Image.open(url) img= ImageTk.PhotoImage(pil_image) label_img = ttk.Label(root, image = img ,compound=CENTER) label_img.grid(column=0,row=5, sticky=W) for child in mainframe.winfo_children(): child.grid_configure(padx=5, pady=5) addr_entry.focus()root.bind('<Return>', calculate) #主循环,除了这一行可以一直循环,其他行只执行一次root.mainloop()以上这篇python tkinter GUI绘制,以及点击更新显示图片代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:urllib
python tkinter GUI绘制,以及点击更新显示图片代码
看: 1302次 时间:2020-08-02 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!