当前位置:首页 » python web » 正文
相信你一定会设置一个普通字段的默认值:
class Offer(models.Model):
salary = models.CharField(max_length=64, blank=True, default='6000', verbose_name='薪资待遇')相信你还能动态设置外键字段的默认值:
class Interview(models.Model): department = models.ForeignKey('departments.Department', related_name='interview', on_delete=models.PROTECT, default=get_department, verbose_name='面试部门') def get_department(): department = Department.objects.get(name='管理部') return department.id但是以上都是从数据库模型层面修改,数据层面的修改有个缺点,就是针对所有用户都设置成同一个默认值。
如果我想根据当前登录用户的身份来动态设置默认值呢?
要解决这个问题就不能从数据库层面来设置了,而要在adminx.py文件中去设置。
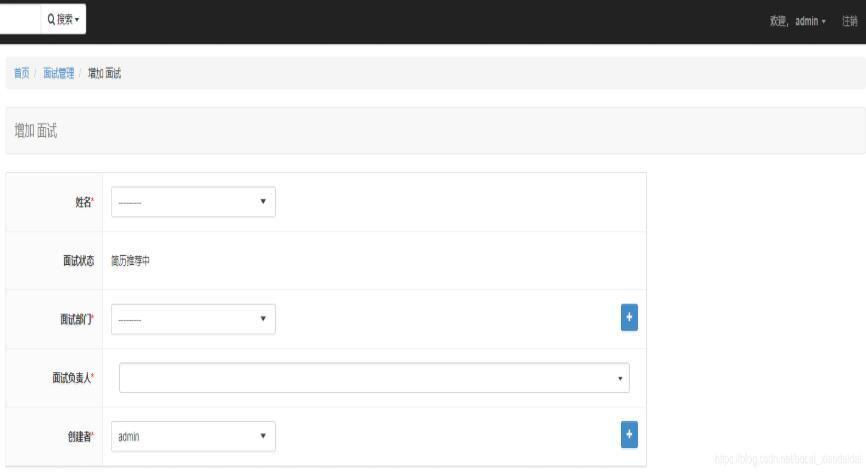
class Interview(models.Model): hruser = models.ForeignKey(HrUser, related_name='interview', on_delete=models.PROTECT, verbose_name='姓名') department = models.ForeignKey('departments.Department', related_name='interview', on_delete=models.PROTECT, verbose_name='面试部门') creator = models.ForeignKey(settings.AUTH_USER_MODEL, related_name='creator', on_delete=models.PROTECT, verbose_name='创建者') @register(Interview) class InterviewAdmin(InterviewSrv): list_display = ('hruser', 'status', 'department', 'creator', ...) list_per_page = 50 ... # 需要重写instance_forms方法,此方法作用是生成表单实例 def instance_forms(self): super().instance_forms() # 判断是否为新建操作,新建操作才会设置creator的默认值 if not self.org_obj: self.form_obj.initial['creator'] = self.request.user.id最终效果:
创建者会根据当前登录用户自动填入

补充知识:Django通过Ajax利用FormData动态提交表单(包括文件,字符串)
0 需求背景
有的时候我们上传表单,经过后台处理之后再分发回原来页面,这时必定会刷新这个页面。为了解决这个问题,我们采用JS动态提交表单元素,如:file、text等类型,可以很好的解决这一问题。
1 DOM结构
<form method="post" enctype="multipart/form-data""> <input id="subject" type="text" class="form-control" > <input id="excels" type="file"> <select class="form-control" id="models"> <option>model0</option> <option>model1</option> </select> <input id="con" type="file"> <input type="button" id="showyulan" value="上传"> </form>2 JS代码
$('#showyulan').click(function () { var formData = new FormData(); formData.append('subject', $('#subject').val()) formData.append('excels', document.getElementById("excels").files[0]) formData.append('models', $('#models').val()) formData.append('con', document.getElementById("con").files[0]) formData.append('qunfasum', $('#qunfasum').val()) formData.append('jiange', $('#jiange').val()) formData.append('yuming', $('#yuming').val()) formData.append('duankou', $('#duankou').val()) $.ajax({ url:"/showyulan/", type:"POST", data:formData, processData:false, contentType:false, success: function (data) { alert(data) } }) })3 Django后台代码
def showyulan(request): subject = request.POST.get('subject') f1 = request.FILES.get('excels') # 文件保存路径 fname = '%s/excel/%s' % (settings.MEDIA_ROOT, f1.name) with open(fname, 'wb') as pic: for c in f1.chunks(): pic.write(c) models = request.POST.get('models') f2 = request.FILES.get('con') # 文件保存路径 fname = '%s/text/%s' % (settings.MEDIA_ROOT, f2.name) with open(fname, 'wb') as pic: for c in f2.chunks(): pic.write(c) return HttpResponse('上传成功!')以上这篇django-xadmin根据当前登录用户动态设置表单字段默认值方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:django
django-xadmin根据当前登录用户动态设置表单字段默认值方式
看: 1186次 时间:2020-08-02 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!