当前位置:首页 » python web » 正文
本文主要讲解如何获取用户在html页面中输入的信息。
1.首先写一个自定义的html网页
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <form method="post" action="{% url 'check' %}"> <input type="text" name="name" placeholder="your username"><br> <input type="password" name="pwd" placeholder="your password"><br> <input type="submit" value="提交"><br> </form> </body> </html>form表单里的
action{%url ‘check'%}对应的是urls.py里的name值
2.配置urls.py文件
urlpatterns = [ path('reg/',views.reg,name='check'), path('',views.login), ]3.配置views.py文件
def login(request): return render(request,'login.html') def reg(request): if request.method == 'POST': name=request.POST.get('name') pwd=request.POST.get('pwd') print(name,pwd) return render(request,'login.html')4.开启服务,进入主页localhost:8000 ,输入用户名密码,点击提交
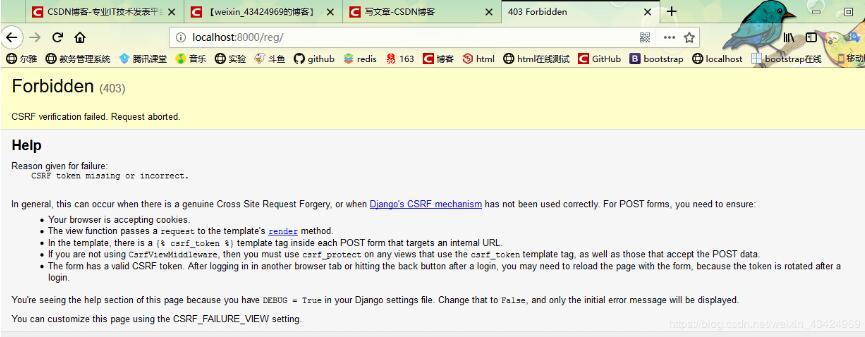
这时会报403错误

需要在login.html文件的form表单中加入下面一行代码
{%csrf_token%} <form method="post" action="{% url 'check' %}"> {% csrf_token %} <input type="text" name="name" placeholder="your username"><br> <input type="password" name="pwd" placeholder="your password"><br> <input type="submit" value="提交"><br> </form>重启服务,再次输入用户名密码
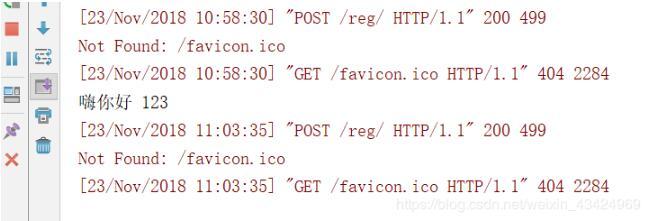
就可以得到在页面输入的信息了

以上这篇django之从html页面表单获取输入的数据实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:django
django之从html页面表单获取输入的数据实例
看: 1300次 时间:2020-08-02 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!