简介
Tornado龙卷风是一个开源的网络服务器框架,它是基于社交聚合网站FriendFeed的实时信息服务开发而来的。2007年由4名Google前软件工程师一起创办了FriendFeed,旨在使用户能够方便地跟踪好友在Facebook和Twitter等多个社交网站上的活动。结果两年后,Facebook宣布收购FriendFeed,交易价格约为5000万美元。而此时FriendFeed只有12名员工。据说这帮人后来又到了Google,搞出了现在的Google App Engine...
我们开发这个Web服务器的主要目的就是为了处理FriendFeed的实时功能 -- 在FriendFeed的应用里每个活动用户都会保持着一个服务器连接。
Tornado使FriendFeed使用的可扩展的非阻塞Web服务器及其相关工具的开源版本,这个Web框架看起来有些像web.py或 Google的webapp,不过为了更加有效地利用非阻塞服务器环境,Tornado这个Web框架还包含了一些相关的有用工具和优化。
区别
Tornado与现代主流的Web服务器框架有着明显的区别:它使非阻塞式的服务器,速度相当快。这得益于其非阻塞的方式和对epoll的运用。Tornado每秒可以处理数以千计的连接,对于实时Web服务来说Tornado确实是一个理想的Web框架。
与Node.js相同的是,Tornado也采用的是单进程单线程异步IO的网络模型,它们都可以编写异步非阻塞的程序。但由于Node.js是Google Chrome V8引擎的JS运行环境或工具包,它属于偏底层的抽象,扩展了JS编写服务器程序的能力,所以基于Node.js会由不同的Web框架。从这个角度来看Node.js和Tornado其实并不在一个层次上。
Tornado是使用Python编写的Web服务器兼Web应用框架,与主流Web服务器框架不同的是,Tornado是异步非阻塞式服务器,得益于非阻塞式和对epoll模型的运用,Tornado是实时Web服务的一个理想框架,它非常适合开发长轮询、WebSocket和需要与每个用户建立持久连接的应用。
特点
- 轻量级Web框架
- 异步非阻塞IO处理方式
- Tornado采用的单进程单线程异步IO的网络模式,其高性能源于Tornado基于Linux的Epoll(UNIX为kqueue)的异步网络IO。
- 出色的抗负载能力
- 不依赖多进程或多线程
- WSGI全栈替代产品
- WSGI把应用(Application)和服务器(Server)结合起来,Tornado既可以是WSGI应用也可以是WSGI服务。
- 既是WebServer也是WebFramework
Tornado是基于Bret Taylor和其他人员为FrientFeed所开发的网络服务框架,当FriendFeed被Facebook收购后得以开源。不同于那些最多只能达到1w并发连接的传统网络服务器。Tornado在设计之初就考虑到了性能因素,旨在解决C10K问题,这样的设计使其成为一个拥有高性能的框架。
正文开始
问题描述
Python Tornado批量上传图片并显示,前后端都要显示
思路
1.文件上传
前端FormData上传,后端BytesIO解析
2.显示图片
前端FileReader读取显示,后端matplotlib显示
代码
index.html
<!DOCTYPE html> <head> <title>批量上传图片并显示</title> <meta charset='utf-8'> <script src='https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js'></script> </head> <body> <input id='send' type='file' accept="image/png, image/jpeg" multiple><br> </body> <script> $('#send').change(function () { var files = $('#send')[0].files; var form = new FormData(); for (var i = 0; i < files.length; i++) { //插入form var file = files[i]; console.log(file); form.append('files', file); //显示图片 var fileReader = new FileReader(); fileReader.readAsDataURL(file); fileReader.onloadend = function (event) { var src = event.target.result; $('body').append('<img src=' + src + ' width=200px>'); } } //上传 $.ajax({ type: 'POST', url: '/upload', data: form, processData: false, contentType: false, success: function (response) { console.log(response) } }); }) </script> </html>app.py
import tornado.web import tornado.ioloop from PIL import Image from io import BytesIO import matplotlib.pyplot as plt from tornado.options import define, options define("port", default=8888, help="运行端口", type=int) class MainHandler(tornado.web.RequestHandler): def get(self): self.render("index.html") class UploadHandler(tornado.web.RequestHandler): def post(self): files = self.request.files['files'] for file in files: img = file['body'] img = Image.open(BytesIO(img)).convert('RGB') plt.imshow(img) plt.show() if __name__ == "__main__": app = tornado.web.Application( [ (r"/", MainHandler), (r"/upload", UploadHandler), ], ) app.listen(options.port) print("http://localhost:{}/".format(options.port)) tornado.ioloop.IOLoop.current().start()效果
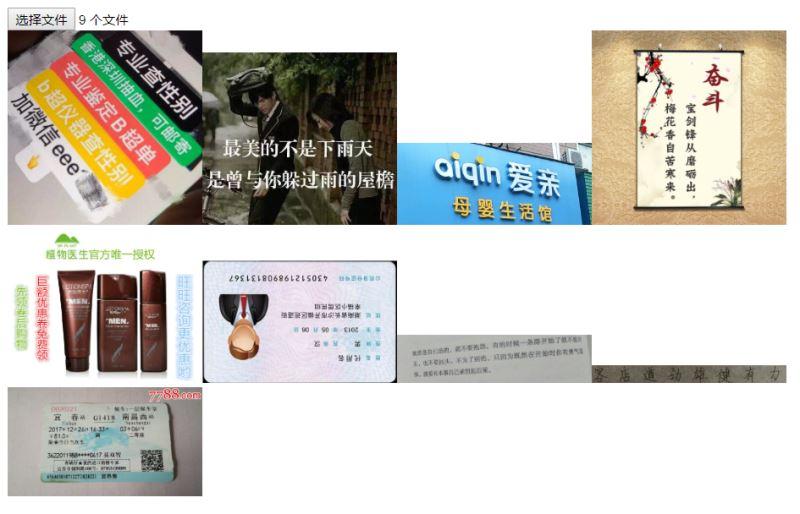
前端

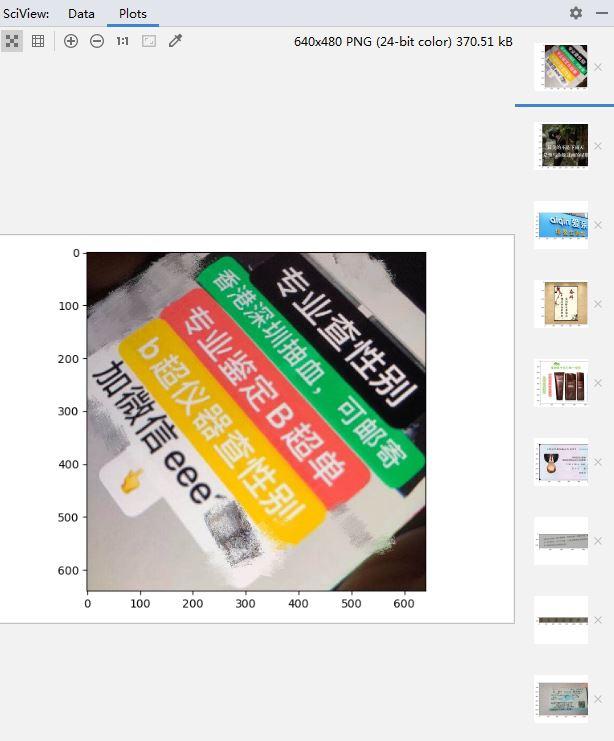
后端

总结
到此这篇关于Python Tornado批量上传图片并显示功能的文章就介绍到这了,更多相关python tornado批量上传内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
- << 上一篇 下一篇 >>
Python Tornado批量上传图片并显示功能
看: 1648次 时间:2020-08-01 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!