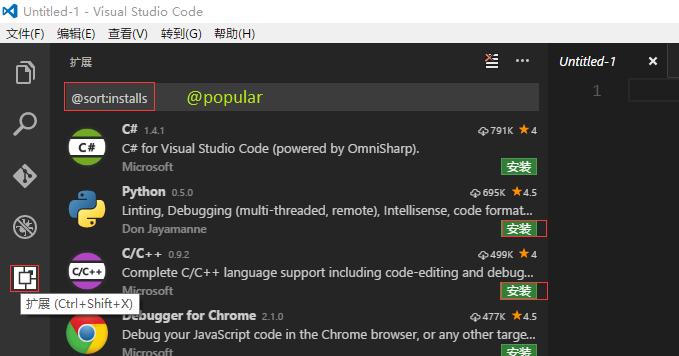
用VSCode编程是需要依赖扩展的。写python需要安装python的扩展,写C++需要安装C++的扩展。刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展:

修改VSCode的一些选项的默认值
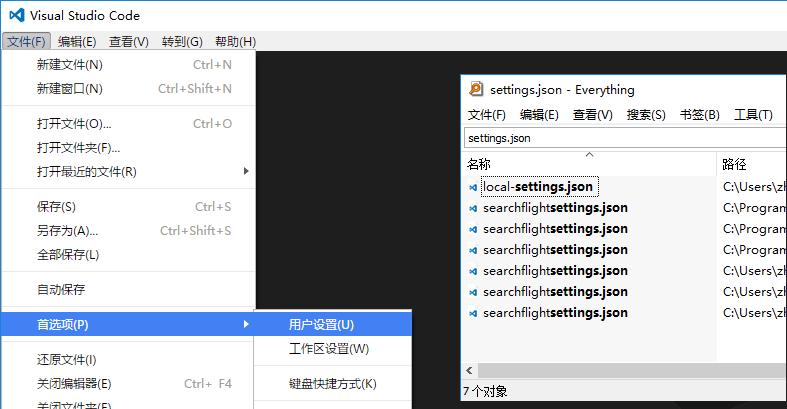
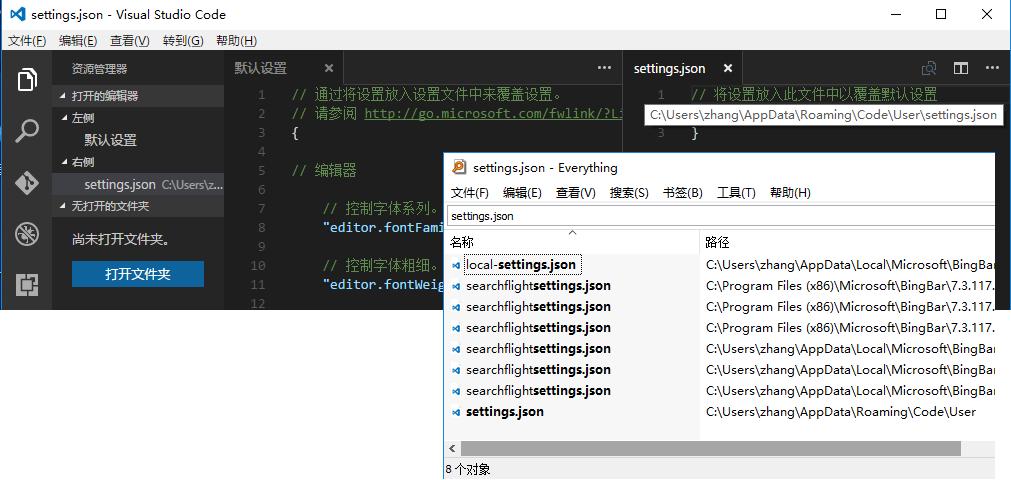
VSCode有很多选项可以被修改,其各个选项都有默认值,这些默认值存储在"\settings.json"中(不过我没找到这个文件),用户如果想修改某些选项的值(比如:修改字体的大小),VSCode会自动帮我们生成一个“settings.json”文件,然后我们直接在这个文件中配置自己想要的值即可。
VSCode还没有创建"settings.json"文件:

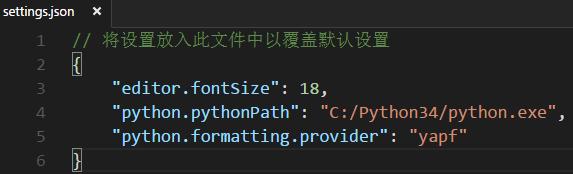
VSCode帮我们创建了"settings.json"文件:

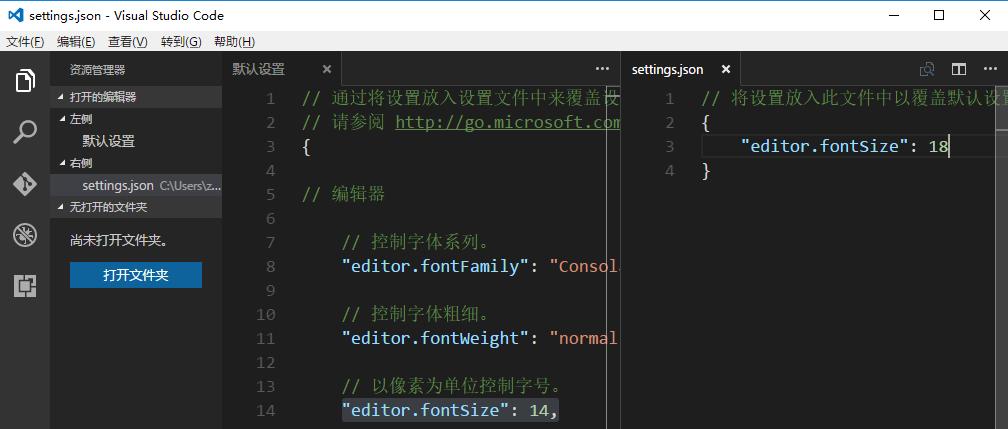
我们修改字号,让字体大一些。修改完后,保存一下,自定义的值就会覆盖默认值,修改就生效了。

用VSCode编写和调试python程序
下面就开始用VSCode编程了。因为python的配置超简单,我们以python为例来说明一下。
VSCode是以文件夹作为项目单位的。所以,我们如果要新建一个python项目的话,需要新建一个文件夹,然后在这个文件夹里面放置.py文件。然后让VSCode"打开文件夹",这样VSCode就能识别这个项目了。(当然可以用VSCode直接创建文件夹和文件。)
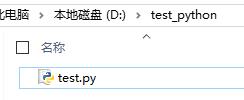
先创建
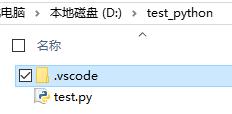
test_python文件夹,里面创建一个test.py文件。
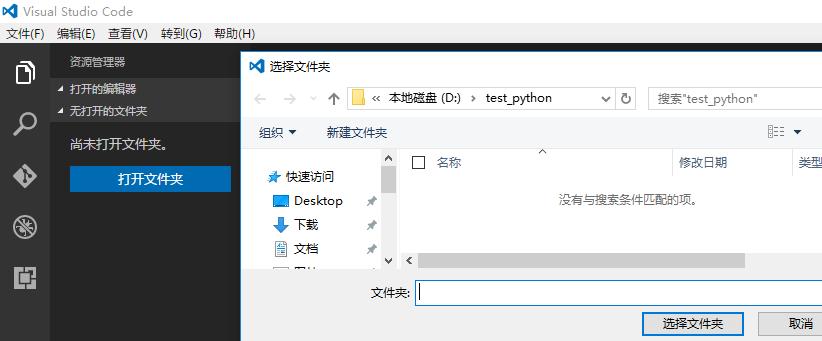
然后用VSCode加载它:

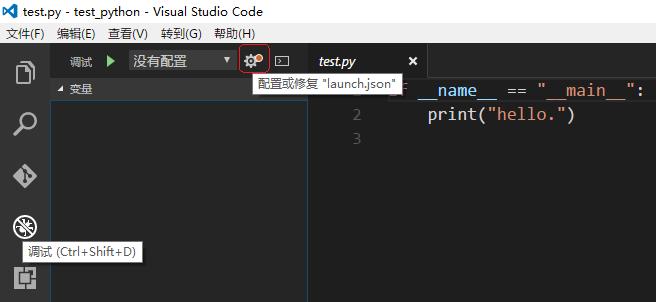
加载后的样子。可以看到,因为安装了python扩展,已经有高亮等效果了。

下面开始调试。

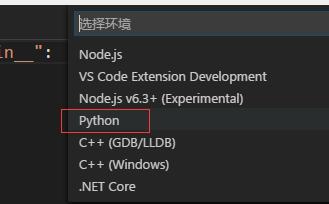
很显然要选择python选项:

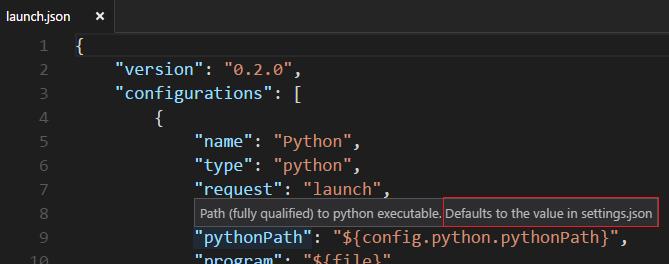
然后VSCode为我们自动生成了"launch.json"文件,此文件有很多配置项,有的选项是默认从"settings.json"中取值的(比如"config.python.pythonPath")。如果"settings.json"中没有配置它们的话,调试时可能会无法启动。

同时,项目文件夹下面还自动生成了".vscode"文件夹。文件"launch.json"就在这个文件夹中。此时VSCode才算是真正意义上接手了这个项目文件夹。

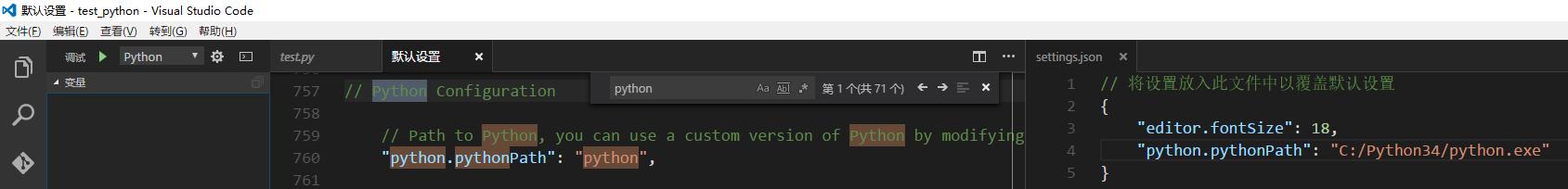
网上的教程里,直接先在"settings.json"中把"python.pythonPath"先配置了一下,我当时不是太理解。现在看来,我们也需要配置一下了。

配置完之后,就可以正常调试程序了。
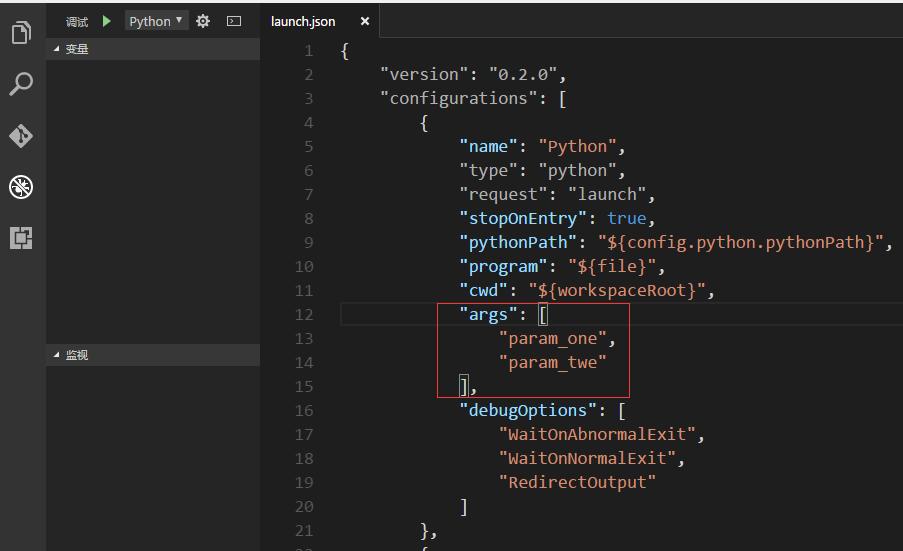
用VSCode调试带参的Python程序修改test.py里面的代码,让它能打印参数(修改后的代码见下面的图片)。修改launch.json,找到"configurations"中"name"为"Python"的那个配置块,给它添加"args"项,如下图所示:添加前的配置块:

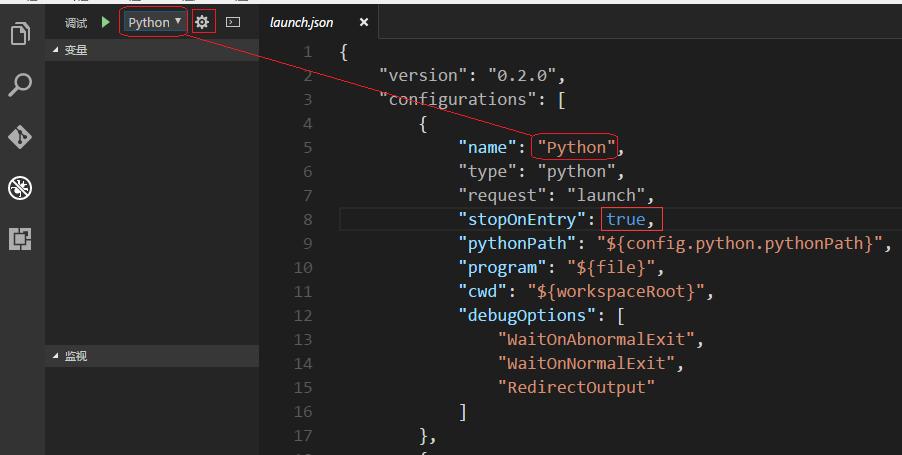
添加后的配置块:

文件
launch.json修改完毕后,按F5调试程序,可以看到控制台输出的结果:
在按F5调试时,VSCode每次都会在程序入口处暂停住,这是配置项"stopOnEntry"在起作用,将其改成false后就不会出现这种情况了。
用VSCode自动格式化代码
VSCode“自动格式化代码”的快捷键是“Alt+Shift+F”。要格式化Python代码,需要安装Python包yapf(或autopep8、等)。
在命令行下执行:
python -m pip install yapf然后配置"settings.json",启用yapf:
用VSCode对python代码进行语言分析
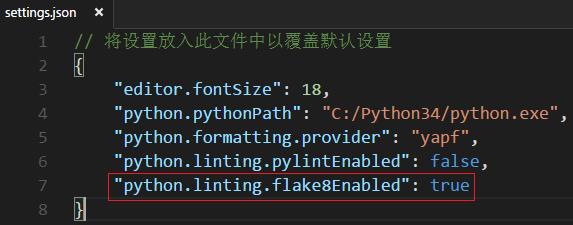
VSCode使用python的语言分析(写python代码的时候,编辑器会提示哪里出错,哪里的代码格式不规范),可以安装flake8(或pylint、等):
在命令行下执行:python -m pip install flake8然后配置"settings.json",启用flake8:
更换文件图标主题(使VSCode左侧的资源管理器根据文件类型显示图标):可以选择已经存在的文件图标主题:"文件"->"首选项"->"文件图标主题"->"Seti(Visual Studio Code)"。
你也可以安装“vscode-icons”插件,安装的方式:
在“扩展(Ctrl+Shift+X)”中,搜索“vscode-icons”,然后安装并重新加载它,然后VSCode会让你执行一些操作,以激活"vscode-icons"插件。操作为:
"文件"->"首选项"->"文件图标主题"->"VSCode Icons"。对应到英文的话,应该是"File" -> "Preferences" -> "File Icon Theme"->"VSCode Icons"。Guides(缩进线插件,让代码看起来更清晰):在“扩展(Ctrl+Shift+X)”中,搜索“Guides”,然后安装并重新加载它即可。
总结
到此这篇关于VSCode基础使用+VSCode调试python程序入门图文教程的文章就介绍到这了,更多相关VSCode调试python程序内容请搜索python博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持python博客!
-
<< 上一篇 下一篇 >>
VSCode基础使用与VSCode调试python程序入门的图文教程
看: 1373次 时间:2020-07-27 分类 : python教程
- 相关文章
- 2021-12-20Python 实现图片色彩转换案例
- 2021-12-20python初学定义函数
- 2021-12-20图文详解Python如何导入自己编写的py文件
- 2021-12-20python二分法查找实例代码
- 2021-12-20Pyinstaller打包工具的使用以及避坑
- 2021-12-20Facebook开源一站式服务python时序利器Kats详解
- 2021-12-20pyCaret效率倍增开源低代码的python机器学习工具
- 2021-12-20python机器学习使数据更鲜活的可视化工具Pandas_Alive
- 2021-12-20python读写文件with open的介绍
- 2021-12-20Python生成任意波形并存为txt的实现
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!