当前位置:首页 » python web » 正文
1.在
pycharm的工具栏找到Tools,点击之后会有“Run manage.py task”选项,点击它之后,在pycharm下面会出现一个输入界面,在里面输入“startapp appName(你的App名称)”
回车之后就可以在工程下面看到你新建的
App了。2.直接在Pycharm的命令行,直接输入
python manage.py startapp appName(You are appName)
就OK!
创建完成以后,还需要对其进行注册。找到跟
django项目同名的包下面的settings.py文件中的INSTALLED_APPS,然后把要添加的app添加到最后一行,后面加上逗号,至此,我们的app就创建完成了。注意:两种方法成功的前提是项目中没有报错。
补充知识:如何在django下建立多个app
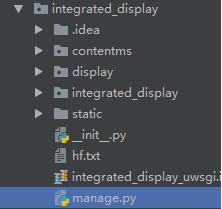
django是MTV模式,即template(页面展现),modle(数据库表对象),view(业务逻辑处理),在开发中发现,随着项目功能的增多,把所有的功能模块放在一个app肯定不切实际,也不符合网站开发的原则。下图是我在做的一个数据可视化分析平台,项目名:integrated_display 两个app:分别是 contentms 和 display,建立app的命名很简单,Python
manage.py startapp appname即可,这里重点说明的是,针对不同的app在同一个项目下,
1:对应静态资源(html,css,js)的访问如何区分开来,
2:不同app的url如何书写

解决第一个问题:
如下图所示,展现是contentms 下面的文件,一般新建app,直接在app里面,新建templates和static文件夹,然后将对应的文件放入到里面就行,但是当项目中建立多个app,解决同名冲突,需要在templates下再创建一个文件夹,这样就解决假设有两个app中都有main.html页面,到底跳转到哪个页面的问题,在views.py文件页面跳转 render中在html前加上外面的文件夹的名称,这里是cms,
如:return render(request,'cms/program.html',{'authority':authority,}),
同样在静态文件里面也新建cms文件夹,静态文件内容放入到cms里面,访问静态文件形式
如:,
这样问题1就解决了

问题2:
项目的url.py文件内容
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^cms/', include('contentms.urls', namespace="cms")), url(r'^display/', include('display.urls', namespace="display")), ]app contentms的url.py文件内容
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', views.login, name='login'), ]app display的url.py文件内容:
urlpatterns = [ url(r'^admin/', admin.site.urls), # url(r'^$', views.platform, name='platform'), url(r'^$', views.login, name='login'), url(r'^channel/$',views.channel,name='channel'), url(r'^program/$',views.program,name='program'), ]其他按照正常的操作即可,这样即可实现一个项目中建立多个app
以上这篇django项目中新增app的2种实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持python博客。
-
<< 上一篇 下一篇 >>
标签:django
django项目中新增app的2种实现方法
看: 1508次 时间:2020-07-26 分类 : python web
- 相关文章
- 2021-07-20django学习之ajax post传参的2种格式实例
- 2021-07-20Python djanjo之csrf防跨站攻击实验过程
- 2021-07-20django admin实现动态多选框表单的示例代码
- 2021-07-20Flask登录注册项目的简单实现
- 2021-07-20Flask实现异步执行任务
- 2021-07-20如何使用flask将模型部署为服务
- 2021-07-20Django实现自定义路由转换器
- 2021-07-20python flask框架快速入门
- 2021-07-20Django 聚合函数的具体使用
- 2021-07-20django时区问题的解决
-
搜索
-
-
推荐资源
-
Powered By python教程网 鲁ICP备18013710号
python博客 - 小白学python最友好的网站!